El texto existe en todas partes. Encontrarás piezas escritas incluso en productos que se especializan en contenido visual y no incluyen largas descripciones o artículos. La tipografía es, por tanto, un componente importante del diseño.
Como en cualquier otro campo, la tipografía tiene una gran variedad de términos desconocidos para los no diseñadores (¡a veces, incluso para los diseñadores!). Para hablar el mismo idioma con tus diseñadores y redactores, debes conocer la diferencia entre un tipo de letra y una fuente, y no confundir un título con el cuerpo del texto.

Tipografía #
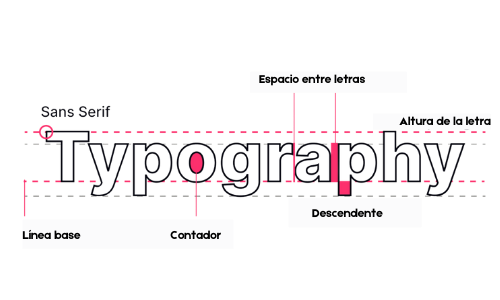
La tipografía puede verse desde dos ángulos. En primer lugar, es el estilo y la apariencia del texto impreso. En segundo punto, es el arte y el proceso de organizar el texto para que sea legible y pueda satisfacer las necesidades del diseño digital o impreso.
El término también denota actividades como la selección de los tipos de letra, el tamaño de los puntos, la longitud de las líneas, el interlineado y el espaciado de las letras y el ajuste del espacio entre pares de letras (kerning)[1].
Tipo de letra #
Un tipo de letra, también conocido como familia tipográfica, es un conjunto único de glifos (un alfabeto acompañado de números y signos de puntuación) que comparten un diseño común. No confundas tipo de letra con fuente, ya que el primero es padre del segundo.
Puedes seleccionar Roboto como tipo de letra principal para un proyecto, pero utilizarías varias fuentes como Roboto Regular de 12pt y Roboto Bold de 9pt.
Explora otros términos tipográficos fundamentales en nuestra lección de Introducción a la tipografía.
Fuente #
Una fuente es una variación tipográfica de un determinado tamaño y estilo. Cada tipo de letra puede tener numerosas fuentes que a menudo difieren en peso, inclinación, cursiva y otros criterios.
Hoy en día, los términos «fuente» y «tipo de letra» se utilizan indistintamente, pero una fuente es en realidad una variante de un tipo de letra.
La Helvética es un tipo de letra muy conocido, y sus fuentes son la Helvética Bold de 12 pt y la Helvética Light de 14 pt.

Peso de la fuente #
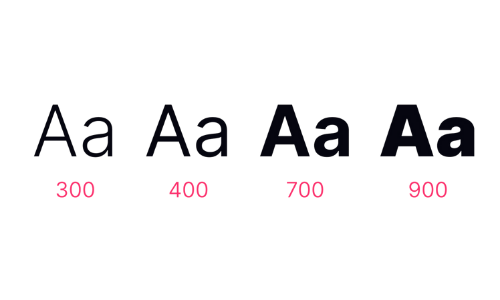
El peso de la fuente se refiere al grosor de un trazo en un determinado tipo de letra. Los tipos de letra van desde los finos (también denominados ligeros) hasta los negros (pesados), con una gama de pesos diferentes entre ellos. Los pesos más utilizados son negrita y regular.
Tamaño de la fuente #
El tamaño de la fuente es la altura de un tipo de letra que equivale a la distancia entre la línea de base y la línea media de las letras minúsculas. Los diseñadores suelen utilizar puntos (8, 10, 12, etc.) para medir el tamaño de la fuente.
Encabezados #
Los encabezados son, por lo general, el componente de texto más prominente en una página de un libro, una revista, un sitio web o una aplicación. Deben tener un tamaño notablemente mayor que el de otros componentes de texto de la página, especialmente el cuerpo de texto. Los encabezados proporcionan a los usuarios la información más importante que necesitan para una mejor navegación en una página determinada.
Los encabezados pueden utilizar el tamaño, así como el peso y el estilo, para destacarse del resto del contenido.
Cuerpo de texto #
El cuerpo del texto o body copy es el texto principal que forma el contenido de un libro, revista, página web o cualquier otra obra impresa o digital. Además del cuerpo de texto, hay otros componentes de texto como los títulos o las notas a pie de página.
12 pt es el tamaño mínimo que debes utilizar para el cuerpo del texto, especialmente para las páginas con mucho texto.
Bloque de texto #
Un bloque de texto es una unidad de texto separada de otro contenido mediante párrafos, comillas u otros separadores en una página web. El nombre «bloque» proviene de la forma de cuadrado o rectángulo que suele adoptar el texto.
En el wireframing, utilizamos los bloques de texto -marcadores ficticios sin contenido real- para definir las dimensiones de los contenedores de texto y decidir la organización del contenido en una página.
Lorem ipsum #
Lorem ipsum es una combinación de palabras latinas modificadas sin significado. Sirve como texto de reserva. Por lo general, es una solución a corto plazo antes de que los diseñadores lo sustituyan por el texto real. Este tipo de texto ficticio es muy útil en las primeras fases del wireframing, es decir, en la planificación inicial y en el brainstorming de ideas antes de comenzar con la maquetación.

Microcopy #
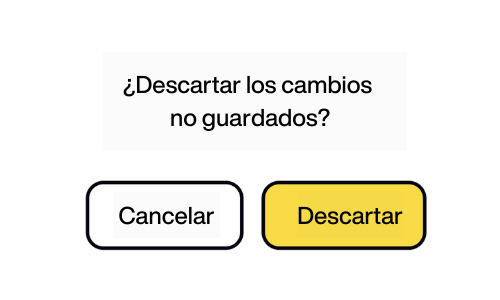
El microcopy se refiere a todos los pequeños fragmentos de texto que dirigen a los usuarios y que suelen tener un impacto en la experiencia del usuario en un sitio web. Explica lo que hay que hacer y proporciona contexto a una situación. En términos más sencillos, son las palabras y frases de los botones, etiquetas, marcadores de posición y otros fragmentos de texto con los que interactúan los usuarios.




