La sabiduría convencional dice que «una imagen vale más que mil palabras». Un estudio demuestra esta idea al señalar que el cerebro humano procesa las imágenes 60.000 veces más rápido que el texto y que las personas recuerdan el 80 % de lo que ven, pero solo el 20 % de lo que hacen.
Así que sabes que las imágenes son ciertamente importantes. Pero, ¿qué significan las siglas como JPG, PNG, GIF? Y lo que es más relevante, ¿en qué se diferencian unas de otras? Si comprendes estos nombres y otra terminología de las imágenes, sabrás qué palabras utilizar para comunicarte con diseñadores, desarrolladores y clientes, y qué formatos utilizar en cada diseño web.
Ilustraciones #
Las ilustraciones se refieren a cualquier obra gráfica que incluya dibujos y bocetos con bolígrafos, lápices, pinturas o cualquier herramienta digital para aclarar o explicar una idea, un concepto o un proceso. Las ilustraciones tienen diferentes formas: ilustraciones editoriales (en revistas, periódicos, libros, etc.), arte conceptual (en juegos y películas), ilustraciones de moda, infografías, ilustraciones de envases, etc.
Las herramientas digitales más populares para crear ilustraciones son Adobe Illustrator, Adobe Photoshop y Procreate.
Patrones #
Si alguna vez has visto alfombras o moquetas de tejido plano con múltiples elementos decorativos que se repiten una y otra vez, sabes lo que son los patrones.
En diseño, los patrones se refieren a imágenes basadas en la repetición de elementos de diseño que funcionan juntos para presentar una composición armoniosa. En el diseño, a menudo puedes ver patrones utilizados como fondo para distinguir elementos.

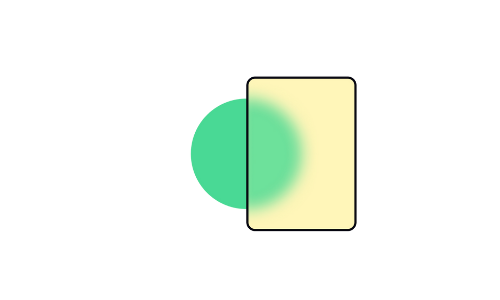
Blur / Desenfoque #
El desenfoque es un efecto visual que hace que las imágenes parezcan menos claras o distintas, como si se vieran a través de un manto de niebla. El efecto de desenfoque suaviza el enfoque y aleja la atención de los usuarios del fondo, por lo que hace que el texto o cualquier otro elemento destaque sobre una imagen desenfocada. Suele estar disponible en cualquier software de dibujo como Adobe Photoshop, Figma o Sketch.

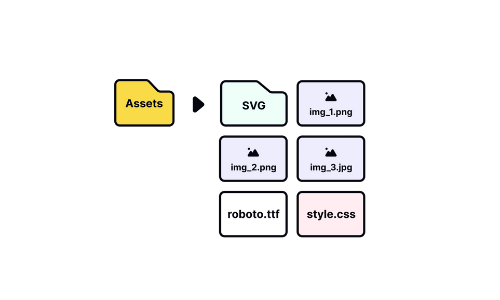
Assets / Activos #
En términos de diseño, los activos suelen referirse a gráficos, fotografías, vídeos, archivos de audio, texto y bases de datos. En pocas palabras, los activos son materiales digitales que aportan algún valor a un proyecto y a una empresa. El término puede aplicarse incluso a presentaciones, hojas de cálculo o documentos.
Iconos #
Los iconos son pictogramas que se ven ampliamente en las interfaces web y móviles. Indican a los usuarios cómo pueden utilizar diversos elementos en el diseño y representan visualmente ideas, objetos o acciones. Ayudan a los usuarios a completar las tareas.
Los mejores iconos son los que se pueden entender sin hacer muchas conjeturas.

SVG #
SVG (siglas de Scalable Vector Graphics) es el único formato de imagen vectorial para la web. Es sorprendente que utilice un lenguaje XML para describir y editar gráficos basados en vectores.
Una de las muchas ventajas del formato es que se puede crear y editar con cualquier editor de texto. También se puede comprimir, animar e imprimir en alta calidad a cualquier resolución. La mayoría de los diseñadores utilizan herramientas de software como Adobe Illustrator, Sketch o Inkscape para generar imágenes SVG.
Las imágenes SVG se mantienen nítidas y no pierden su calidad a cualquier escala o grado de zoom.
JPG #
JPG o JPEG (abreviatura de Joint Photographic Experts Group y pronunciado como «jay-peg») es un formato de imagen de trama que utiliza la compresión con pérdidas. En pocas palabras, reduce el tamaño de almacenamiento del archivo, descartando detalles innecesarios de la imagen y disminuyendo su calidad.
El formato JPG es la mejor opción para imágenes de pequeño tamaño, por ejemplo, las que se utilizan en sitios web o en correos electrónicos.
PNG #
PNG (abreviatura de Portable Network Graphics) es un formato de archivo de trama que utiliza la compresión de imágenes sin pérdidas. A diferencia de JPG, PNG comprime las imágenes sin perder ni un ápice de información, por lo que puedes ver las imágenes sin que se vean borrosas o con otros efectos indeseables. Mientras que el GIF sólo admite 256 colores, ¡las imágenes PNG pueden incluir más de 16 millones!
El principal inconveniente de este formato es que las imágenes PNG pueden ocupar mucho más espacio en el disco.
GIF #
Seguro que te has encontrado con pequeñas imágenes animadas en la web o incluso las has utilizado de vez en cuando. Se llaman GIF (Graphics Interchange Formats) y son formatos de archivo de trama que admiten animación y transparencia. Sólo permiten un tamaño de archivo pequeño debido a un número limitado de colores admitidos (256).
Según su creador, el informático estadounidense Steve Wilhite, el término debería pronunciarse como «JIF», en contra de la pronunciación generalizada de «GIF«.
Sigue aprendiendo más sobre diseño, conoce las tipografías




