Los elementos son los bloques de construcción de una interfaz. Incluyen botones, casillas de verificación, etiquetas, entradas, tarjetas y muchos otros. Cada uno de ellos tiene una anatomía única y cumple una función específica para ayudar a los usuarios a alcanzar sus objetivos.
¿Cuál es la diferencia entre los botones de radio y las casillas de verificación? ¿Las tarjetas y los contenedores? ¿Los enlaces y los hipervínculos? Entender cómo funciona cada componente y dónde debe aplicarse es un conocimiento poderoso. No solo te sentirás más relajado al comunicarte con los diseñadores al tratar sobre diseño web, sino que también tendrás más confianza en tus habilidades profesionales.
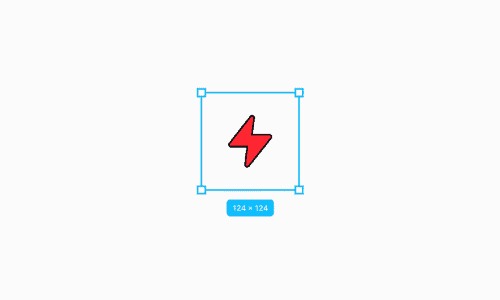
Mesas de trabajo #
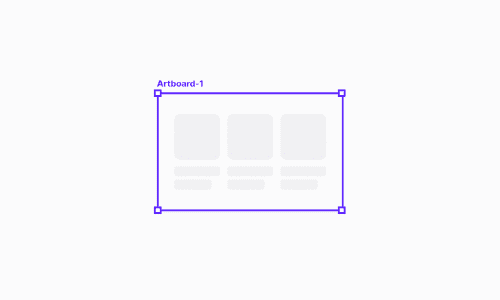
Una mesa de trabajo es una superficie en pantalla en una aplicación de diseño como Figma, Sketch, Balsamiq, Adobe XD, etc., que los diseñadores utilizan para sus necesidades. Funciona como un contenedor para tus diseños (componentes de interfaz de usuario, imágenes, ilustraciones, etc.) y puede tener varios tamaños y orientaciones.
Normalmente, las aplicaciones ofrecen preajustes de mesas de trabajo y plantillas de activos para dispositivos y aplicaciones populares como teléfonos, tabletas, ordenadores de sobremesa, relojes, medios sociales e impresión.
En Figma, las mesas de trabajo se llaman frames/marcos.

Tarjetas #
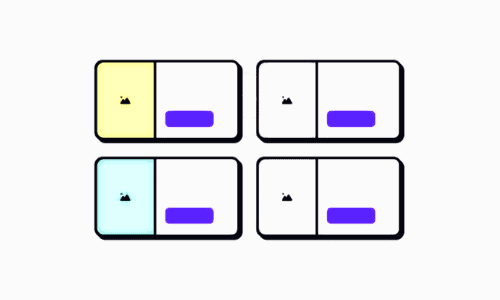
Las tarjetas en la interfaz de usuario se parecen a las tarjetas de intercambio en la vida real: son rectangulares y suelen incluir una imagen y algo de texto. También pueden contener elementos interactivos, como botones de «Más información» o «Leer más».
Pinterest es un excelente ejemplo de un sitio web que aprovecha las tarjetas al máximo.

Menús #
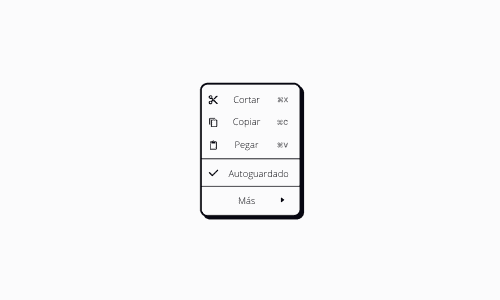
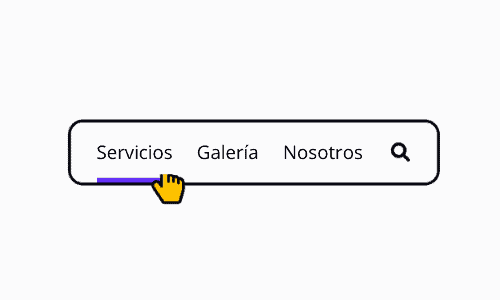
Los menús son elementos de navegación que se abren tras tocar un menú desplegable o hacer clic con el botón derecho para mostrar una lista de opciones contextuales. Los menús de navegación incluyen barras de navegación, menús de hamburguesa y otros tipos.
La ventaja de utilizar menús es que proporcionan muchas opciones de acción adicionales sin ocupar mucho espacio en la pantalla.
Conoce otros tipos de menús que son adecuados para diferentes tipos de contenido.

Menú hamburguesa #
El menú hamburguesa consiste en 3 trazos horizontales paralelos que se asemejan a los bollos de arriba y de abajo con una hamburguesa de carne en medio – de ahí viene el nombre del icono.
En el mundo del diseño web, el menú hamburguesa es un elemento de navegación que ayuda a ahorrar espacio al desplegarse en un menú lateral o cajón de navegación.
Componentes de navegación #
La navegación es una hoja de ruta hacia las partes más importantes de un sitio web o una aplicación y debe ser coherente en todas las páginas. La navegación puede incluir varios componentes de navegación, como barras de navegación, barras laterales, rutas de migas de pan, menús y muchos otros, para ayudar a los usuarios a encontrar lo que necesitan.

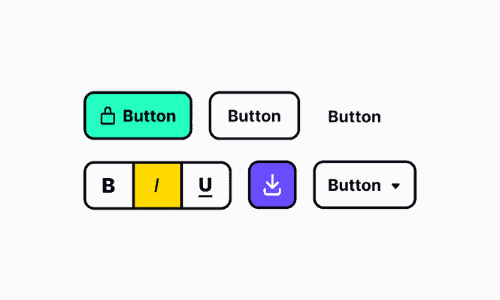
Botones #
En los productos digitales, los botones imitan a los pulsadores físicos que aparecieron por primera vez en la electrónica y otros aparatos. Estos elementos son uno de los bloques de construcción interactivos más importantes. Suelen consistir en una forma rectangular, raramente circular, o una etiqueta, y a veces un icono.
Un botón también puede estar representado únicamente por un icono o una etiqueta. Los botones permiten a los usuarios realizar acciones con un solo clic o toque. Por ejemplo: Enviar, Iniciar, Crear nuevo, etc.
Explora los diferentes estilos de botones en nuestra lección sobre la apariencia de los botones.

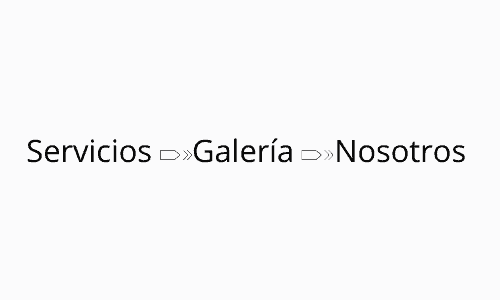
Migas de pan #
El término «migas de pan» se refiere a un elemento de navegación secundario que tiene el aspecto de una fila de enlaces separados por divisores, a menudo iconos de cheurón (>). Como en el cuento de Hansel y Gretel, las migas de pan dejan un rastro para guiar al usuario, conocer su ubicación actual y ayudarle a encontrar el camino de vuelta.
El último elemento del rastro debe ser diferente del resto del camino, ya que representa la posición actual del usuario. Sin embargo, nunca debe ser un enlace.
Aprende más sobre las migas de pan en nuestra lección dedicada a este componente de la interfaz de usuario.

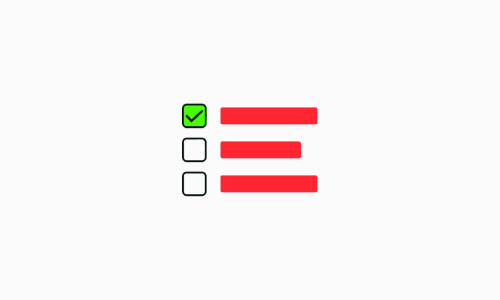
Casillas de verificación #
Las casillas de verificación son controles de selección de la interfaz de usuario que suelen encontrarse en los formularios. Cuando están activados, muestran una pequeña caja con una marca de verificación en su interior. Cuando están desactivadas, aparecen como una caja vacía. A diferencia de los botones de radio, permiten a los usuarios seleccionar varias opciones simultáneamente y activar o desactivar cada una de ellas.

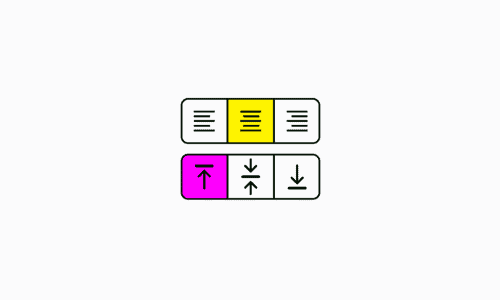
Toggles / Conmutador #
Los botones de conmutación agrupan 2 funciones (a veces 3) en un solo contenedor. Los botones de conmutación se comportan como los botones de radio, lo que significa que solamente se puede seleccionar un botón a la vez en cada grupo. La opción elegida en un botón basculante suele estar resaltada con colores o superposiciones.

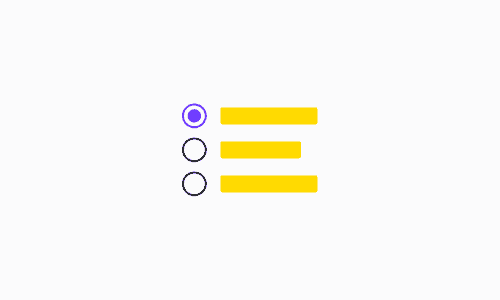
Botones de radio #
Los iconos de los botones de radio se parecen a los botones físicos de las primeras radios. Son círculos perfilados que utilizan un punto o un círculo sólido en su interior para mostrar la opción seleccionada. A diferencia de las casillas de verificación, permiten a los usuarios seleccionar sólo una opción. Una vez elegida una opción, no puede volver al estado no seleccionado.

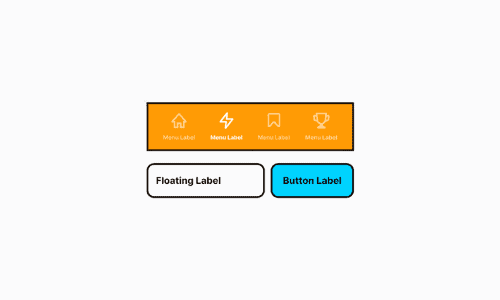
Etiquetas #
Las etiquetas representan una parte vital del microcopy de un producto. Suelen acompañar a los campos de los formularios, los botones, los iconos y otras áreas en las que los usuarios necesitan un poco de información adicional para entender cómo utilizar un componente rápidamente.

Contenedores #
Los contenedores son cuadrados o rectángulos cerrados que contienen elementos de la interfaz de usuario, como texto, imágenes o elementos de acción. Pueden ser rígidos o flexibles. Los contenedores rígidos recortan el tamaño de la imagen original, mientras que los contenedores flexibles ajustan y mantienen el tamaño de la imagen al escalar.

Imputs #
Los Inputs son componentes esenciales de la interfaz de usuario que permiten a los usuarios introducir información única: puede ser un nombre, una contraseña, una fecha, una hora, un número de teléfono, una dirección de correo electrónico o cualquier otra forma de datos. Lo más frecuente es que los usuarios tengan que introducir información en varios campos de formulario.
Explora los entresijos del diseño de entradas con la lección Prácticas recomendadas de estilo de entradas.

Hipervínculos #
Un hipervínculo es un enlace que lleva a los usuarios directamente de un punto a otro dentro del mismo sitio web o de otro externo. Los hipervínculos pueden adoptar cualquier forma: texto, imágenes, ilustraciones o iconos. Tradicionalmente, los hipervínculos tienen el aspecto de un texto subrayado en azul que cambia de color tras ser pulsado.
Sin embargo, no confundas un hipervínculo con un enlace. Un enlace es simplemente una dirección URL que hace referencia a un recurso web concreto al que los usuarios quieren acceder. Cuando escribes una URL «https://www.google.com/» en una barra de direcciones, eso es un enlace.