Diseño de tiendas online, Cómo hacer crecer tu tienda por Internet
El diseño de tiendas online y la funcionalidad en tu sitio web de comercio electrónico pueden determinar las conversiones y repercutir en los resultados.
Una tienda virtual tiene varias capas de funcionalidad que no se encuentran en las webs convencionales, como un servidor web para alojar el escaparate, la pasarela de pagos, una base de datos del inventario y un complicado sistema de envío de productos.
Seoyweb lleva muchos años diseñando sitios de comercio electrónico de gran calidad. Nos unimos a nuestros clientes para desarrollar un sitio web de comercio electrónico que funcione correctamente y que genere ventas de forma rápida, sencilla y eficaz. Descubre cómo nuestros expertos en marketing digital pueden ayudarte a aumentar el retorno de la inversión con un diseño web moderno e innovador.
Dicen que, si no estás en Internet, no existes.
Los comerciantes deberían interpretar esto como: si no tienes un sitio web de comercio electrónico, tu negocio está fuera del radar para un montón de clientes.
El último trimestre, las ventas por Internet de aumentaron un alto porcentaje. El crecimiento de las ventas y los beneficios de Amazon en el segundo trimestre fue del 40%. Pero no son sólo los grandes los que se benefician del apetito de los consumidores por las compras por Internet. Los minoristas más pequeños, están experimentando un crecimiento de dos y hasta tres dígitos en sus ingresos por comercio electrónico, en comparación con el año anterior.
¿Qué más tienen en común estas tres empresas? Sus diseños de sitios web de comercio electrónico son perfectos y están optimizados para la conversión de los clientes.
Y así es como tú también puedes unirte a la creciente lista de tiendas online que superan sistemáticamente sus objetivos anuales de comercio electrónico.
Qué se necesita para crear una tienda online con un gran diseño y alto rendimiento sitio
Ya se trate de operaciones de venta al por menor o de un proyecto secundario por afición, sea cual sea el tipo de tienda online que pienses montar, lo primero que necesitas es una plataforma de e-commerce que te ayude a crear la mejor tienda online.
Una plataforma de comercio electrónico es un software que te permite crear una tienda online por Internet y gestionar el marketing, ventas y operaciones a través de ella.
Hay 3 tipos principales de plataformas de comercio electrónico en el mercado:
- De código abierto
- SaaS
- Headless ecommerce
Cada una de ellas te proporciona un conjunto de herramientas para crear una tienda en Internet: constructor de páginas, página de pago, integraciones de pasarelas de pago, etc. La diferencia entre esas plataformas de comercio electrónico radica en los niveles de:
- Personalización
- Rendimiento
- Conjunto de funciones incorporadas
Las plataformas SaaS ofrecen una experiencia de diseño de tienda online lista para usar. Puedes diseñar una tienda mediante un editor visual de arrastrar y soltar en varias horas. Pero la contrapartida es una personalización limitada y la incapacidad de añadir funciones personalizadas.
Las plataformas de código abierto son como un lienzo en blanco que, con suficiente tiempo y esfuerzo, puede convertirse en cualquier tipo de web de comercio electrónico. Pero estás creando todo desde cero. Eso significa tener un desarrollador y un diseñador trabajando para ti.
Puedes elegir entre el comercio Headless (sin cabeza) y las plataformas SaaS como Shopify (tiene una oferta de comercio Headless, pero tiene rígidos límites de llamadas a la API por segundo), constructores de sitios web SaaS como Squarespace y Wix, y plataformas de código abierto como Magento (no tiene un editor de temas nativo) y WooCommerce (técnicamente un plugin de comercio electrónico). Estas soluciones de comercio electrónico no limitan tus capacidades de diseño, por lo que puedes crear sitios web bonitos y únicos. Y no necesitas crear la funcionalidad principal del comercio desde el inicio.
En cualquier caso, sea cual sea el constructor de tiendas que elijas para empezar, asegúrate de que tu mejor elección tenga las siguientes características:
-
Mobile responsive
Cuando el 46% de los consumidores completan todo el proceso de compra (desde la investigación hasta la compra) en teléfonos inteligentes, estarás perdiendo muchas ventas si tu sitio web no es apto para móviles. Una plataforma de comercio electrónico con tecnología de adaptación garantiza que los visitantes de todo tipo de dispositivos tengan la misma experiencia en el sitio web, sin limitaciones de diseño.
-
Oportunidades de personalización
La «belleza» es muy subjetiva. Pero cuando se trata de diseño web, «buen aspecto» suele significar un diseño cómodo, una tipografía e iconografía estéticamente agradables, imágenes nítidas y otros elementos de diseño in situ que diferencien tu tienda de las demás. Si tu plataforma de comercio electrónico carece de funciones de personalización y de bonitas plantillas listas para usar, estás obligado a usar el mismo diseño que cientos de otras tiendas, con poco margen para mostrar cómo destaca tu marca.
-
Navegación fácil por el sitio
La navegación es un término que engloba todos los elementos de la interfaz de usuario que los usuarios pueden utilizar para llegar a una información específica de tu sitio web. Entre ellos están el menú de navegación de la cabecera, las páginas de categorías de productos, los filtros, la búsqueda in situ y el pie de página. Cuando tu plataforma de comercio electrónico limita tu capacidad de crear rutas de navegación personalizadas, acabarás con un sitio web bonito pero disfuncional que pocos clientes querrán utilizar, y tu tasa de conversión se resentirá por ello.
-
Experiencia de usuario única
El deleite impulsa a los consumidores a completar su compra, y luego a comprar un poco más. Las mejores herramientas de marketing del mundo no servirán de nada si tu sitio web deja insatisfecho al comprador. ¿Qué enciende esa sensación de deleite y lleva a la marca al siguiente nivel?
Una experiencia de usuario (UX) bien pensada.
La UX desempeña un papel fundamental a la hora de garantizar que tu sitio web no sólo sea funcional, sino también intuitivo, fiable, fácil de usar y de navegar. Estos factores aumentan el placer de interactuar con él y hacen que ocurran otras cosas buenas.
Piensa en mayores conversiones, compras repetidas, críticas favorables y recomendaciones de boca en boca. Así que no quieras escatimar en esto.
¿Cómo puedes determinar si tu plataforma de comercio electrónico es compatible con la UX? Comprueba varios ejemplos de sitios web de comercio electrónico, creados en la plataforma seleccionada. En concreto:
- Evalúa los componentes básicos de la interfaz de usuario. Navega por el sitio web para saber si te gusta la navegación, si los diseños son eficaces y si todos los elementos de diseño son intuitivos y atractivos.
- Examina las oportunidades de personalización. Cuantos más elementos puedas ajustar, más UX única podrás crear a medida que tus operaciones se amplíen. Recuerda: lo que parece una práctica «inicial» aceptable para una tienda pequeña, puede convertirse en un lastre para las operaciones más grandes. Asegúrate de que puedes desechar y añadir diferentes elementos de diseño a medida que cambien tus prioridades.
- Mide el rendimiento del sitio web. El tiempo de carga de las páginas y la velocidad general del sitio web añaden o restan valor a tu UX. Las páginas lentas, los elementos de diseño que fallan y los vídeos de productos que se cargan con lentitud suelen ser el resultado de un CMS/CDN y un proveedor de alojamiento deficientes, utilizados por la plataforma de comercio electrónico.
Diferencias de diseño entre tiendas online B2C y B2B
Para diseñar un sitio web de gran rendimiento, tienes que entender quién es tu público objetivo y cuál es la mejor manera de llegar a él. Tanto los sitios web de comercio electrónico de empresa a empresa (B2B) como los de empresa a consumidor (B2C) tienen el mismo objetivo: hacer una venta. Pero los medios para alcanzar ese objetivo son algo diferentes.
Para las empresas B2C, la conciencia de marca es la prioridad número uno. Una marca reconocible (piensa en esto cuando elijas tu nombre de dominio) con una fuerte presencia en Internet = una mayor cuota del mercado total al que se puede dirigir.
Para las empresas B2B, la máxima prioridad es la generación de clientes potenciales. Con un nicho de mercado y ciclos de compra más largos, las marcas B2B necesitan mantener un flujo constante de clientes potenciales calientes.
Echemos un vistazo a lo que esto significa en cuanto al diseño:
1. La intención del cliente
Tanto las compras de empresa a empresa como las de cliente a empresa están motivadas por una necesidad. Pero las motivaciones subyacentes a esas necesidades son diferentes.
La intención del cliente B2B está impulsada por profesionales de la empresa y respaldada por un grupo de otras personas (partes interesadas, equipos, clientes de la empresa, usuarios finales). Con muchas personas a las que complacer, los plazos de investigación del producto son más largos, y la lista de requisitos para evaluar los productos es más detallada. Por eso, los sitios web de comercio electrónico B2B se centran más en convertir a los visitantes de la parte superior del túnel (TOFU) y de la parte media del túnel (MOFU) en candidatos y, a continuación, convertirlos en clientes mediante una combinación de estrategias de venta online (marketing por correo electrónico, libros electrónicos, redes sociales, demostraciones online) y offline (consultas telefónicas, demostraciones en persona, etc.).
Los compradores B2C actúan en función de una necesidad inmediata. Aunque la mayoría de ellos también buscan, comparando las especificaciones y los precios de los productos, el tiempo medio que dedican a cada etapa del ciclo de vida de las ventas es más corto. A diferencia de los compradores B2B, que dedican más tiempo a la evaluación y consideración de los productos basada en datos, la gente de B2C suele actuar por impulso, y por tanto es más receptiva a diversos desencadenantes cognitivos, activados por nuestro sesgo:
Fuente: Think with Google
Las tácticas efectivas de optimización de la tasa de conversión, utilizadas por los minoristas electrónicos B2C, aprovechan estos sesgos en el diseño para influir en las decisiones de compra.
2. Proceso de compra
En el proceso de compra B2B participan más personas, tanto los usuarios finales como los agentes de compra/tomadores de decisiones. Un sitio web de comercio electrónico es una herramienta facilitadora que tiene que informar, apoyar y demostrar cómo tus productos pueden satisfacer todas las necesidades de la organización mediante contenidos, herramientas interactivas in situ y activos de marketing de apoyo. Recuerda: tu objetivo principal es generar clientes potenciales, no buscar una venta inmediata.
En el espacio B2C, las decisiones de compra suelen ser emocionales e impulsadas por los acontecimientos. ¿Se ha roto la cafetera? Vale, necesito una nueva. Ese zapato parece bonito. ¿Dónde puedo comprar uno también? La mayoría de los consumidores B2C se encuentran en un estado constante de exploración del producto y de evaluación en el fondo. Cuando descubren una buena oferta, están casi listos para atraparla. En ese sentido, los sitios web de comercio electrónico B2C deben facilitar el descubrimiento y alimentar esa sensación de urgencia.
3. Experiencia de usuario
La experiencia del usuario es igual de importante para los compradores B2B y B2C. Pero tienes que tener en cuenta las diferencias mencionadas en la intención y el proceso de compra. El grupo Nielsen identifica cinco diferencias importantes en los requisitos de UX para los sitios web B2B y B2C:
- El diseño B2B debe dar cabida a un contenido más largo para apoyar la toma de decisiones y el proceso de venta.
- Todo el contenido B2B tiene que dirigirse a dos públicos objetivo: los «elegidos» (decisores) y los usuarios finales.
- La información de los productos B2B tiene que ser más larga, más completa, e incluir una visión clara de las integraciones, las capacidades y los requisitos normativos.
- Tanto los clientes B2B como los B2C son conscientes del precio. Pero los escenarios de precios B2B son más complejos. Proporciona a los compradores B2B diferentes variaciones de rangos de precios, escenarios de pago por uso o calculadoras para facilitar la toma de decisiones.
- Al igual que las tiendas B2C, los sitios web B2B atienden a varios segmentos de clientes, que varían en tamaño, sector y presupuestos operativos. Por tanto, los sitios web B2B deben diseñar una navegación más diversa, basada en la audiencia, para atender a todos los objetivos.
7 ejemplos de mejores diseños de sitios web de comercio electrónico
Ahora que sabes en qué se diferencia el diseño web de comercio electrónico para los sitios web B2B, volvamos al comercio B2C.
¡Examinemos los ejemplos!
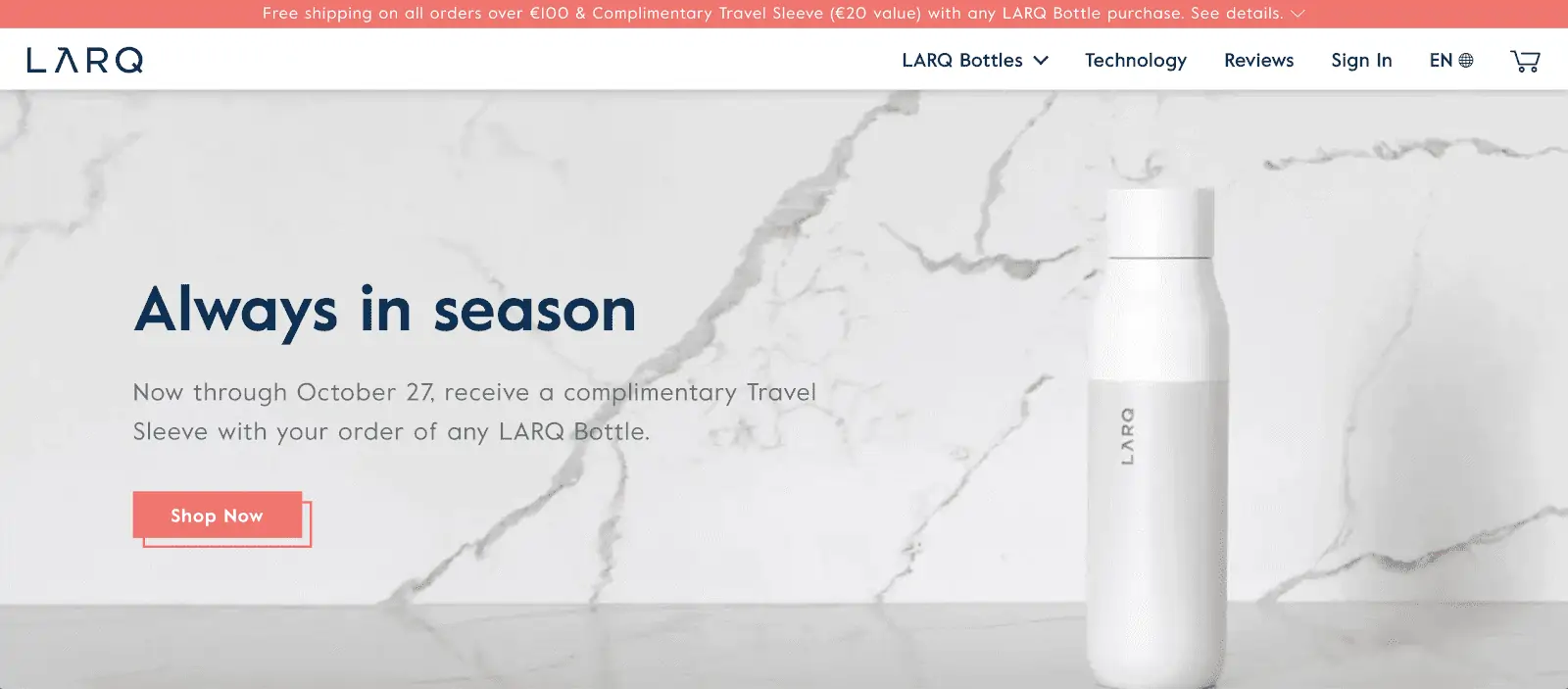
Larq
LARQ utiliza imágenes y animaciones nítidas de los productos para que nos entusiasme algo tan sencillo como beber agua. Mediante una redacción acertada, características de los productos en bloques de color y una calculadora interactiva de residuos plásticos, el vendedor de botellas de agua reutilizables nos convence para que nos unamos a su Movimiento de la Botella y exploremos más de sus elegantes productos.
Añadir capacidades multiregionales fue otro momento crucial. Según LARQ, en 3 meses, sus conversiones aumentaron un 80%.
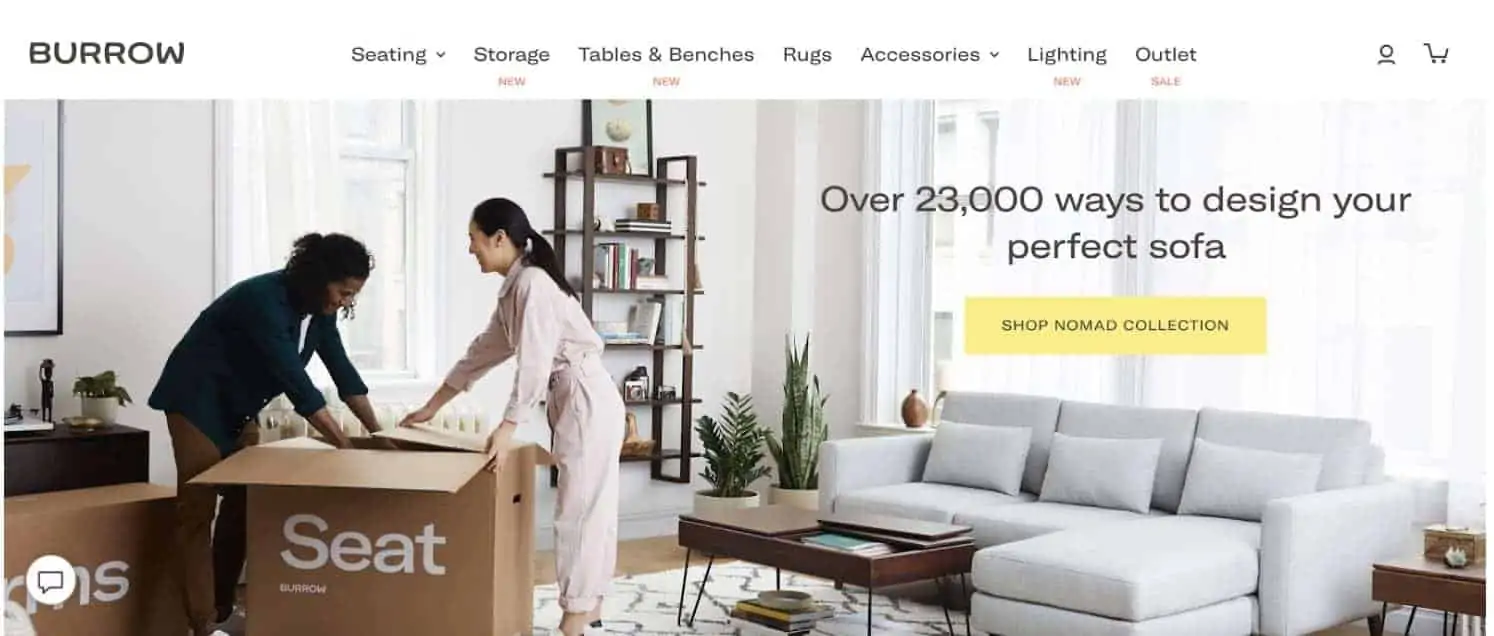
Burrow
La empresa de venta de muebles modulares Burrow se ha saltado las palabras en favor de un vídeo en la página de inicio para demostrar su principal propuesta de valor: montar muebles nuevos puede ser divertido, rápido y sin herramientas. Utilizando una mezcla de fotos de productos y estilos de vida, Burrow hace que sea fácil imaginar sus últimos diseños en tu casa, personalizarlos para que encajen bien y hacer el pedido con varios clics.
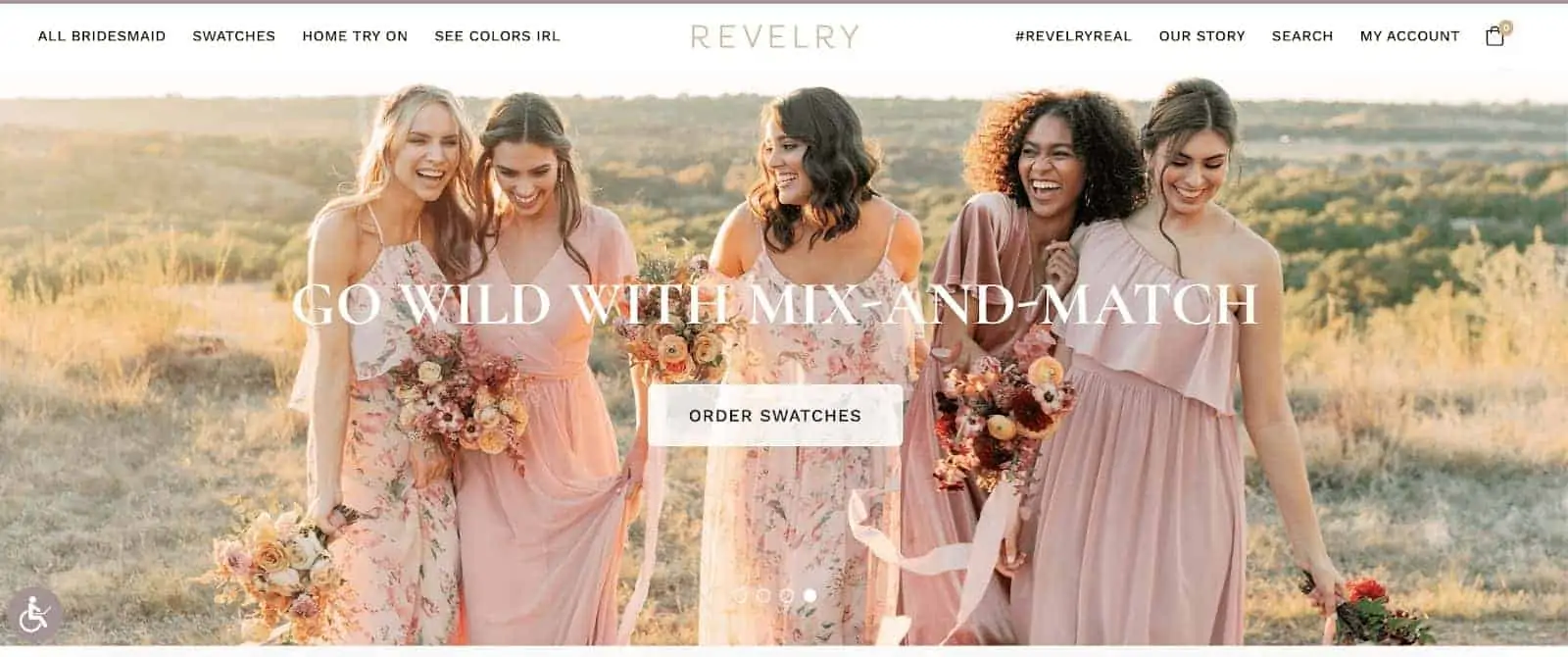
Revelry
Revelry sabe que los muestrarios son el atajo para la cartera de cualquier novia cuando se trata de los vestidos de las damas de honor. Además, ofrece la entrega gratuita de muestras y pruebas en casa para toda la fiesta. Ambas opciones ocupan un lugar destacado en la página de inicio del comercio online, junto con una excelente navegación por categorías, que permite descubrir diferentes estilos de vestidos, materiales y colores.
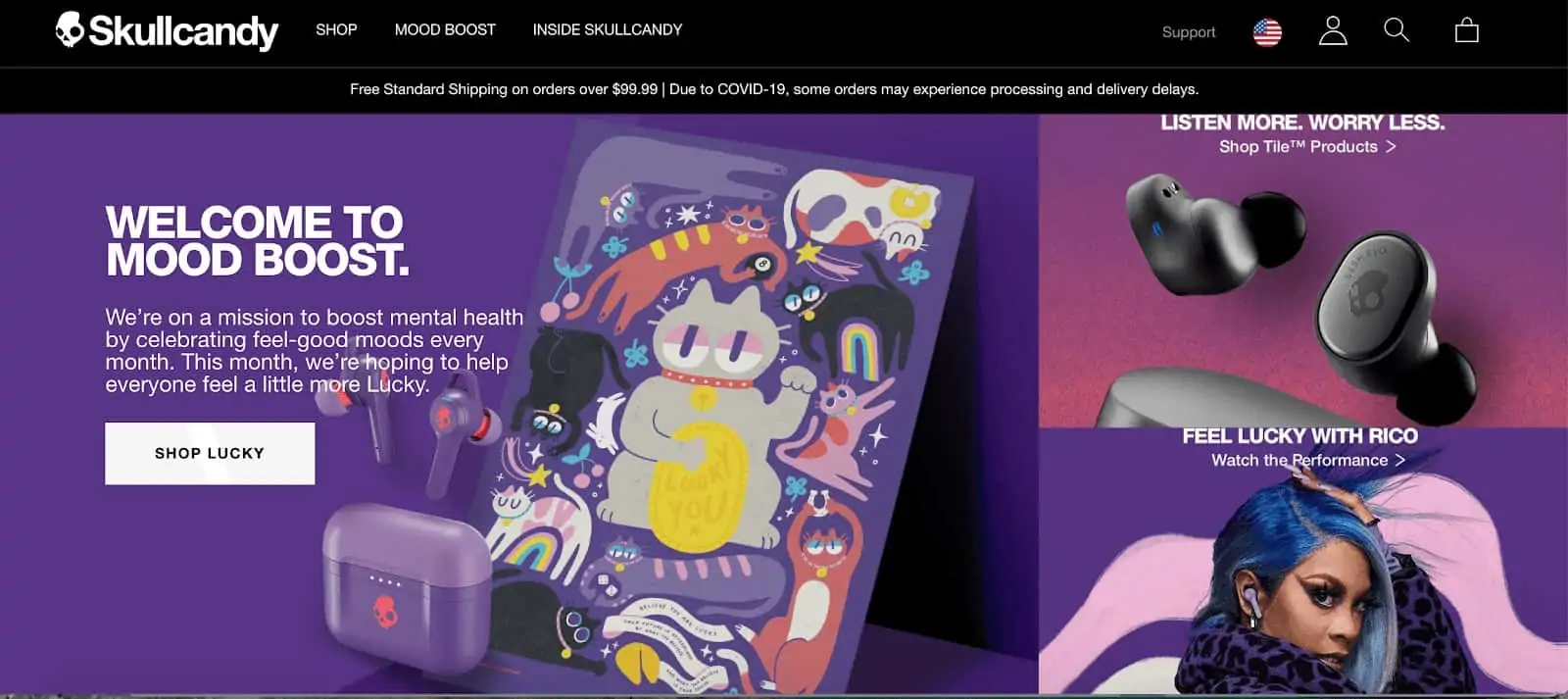
Skullcandy
Hablamos Skullcandy, es difícil hacerlo mejor con una tienda de comercio electrónico. Combinan de forma experta los colores brillantes con el diseño negro característico del sitio web para crear esa sensación de elegancia y lujo. Los productos son fáciles de descubrir, de revisar con gran detalle en el video y de leer en las especificaciones. Aunque su principal mercado es el audio, navegar por el sitio web de Skullcandy es una experiencia sensorial deliciosa gracias a su uso experto de elementos visuales, de diseño de materiales y de vídeo.
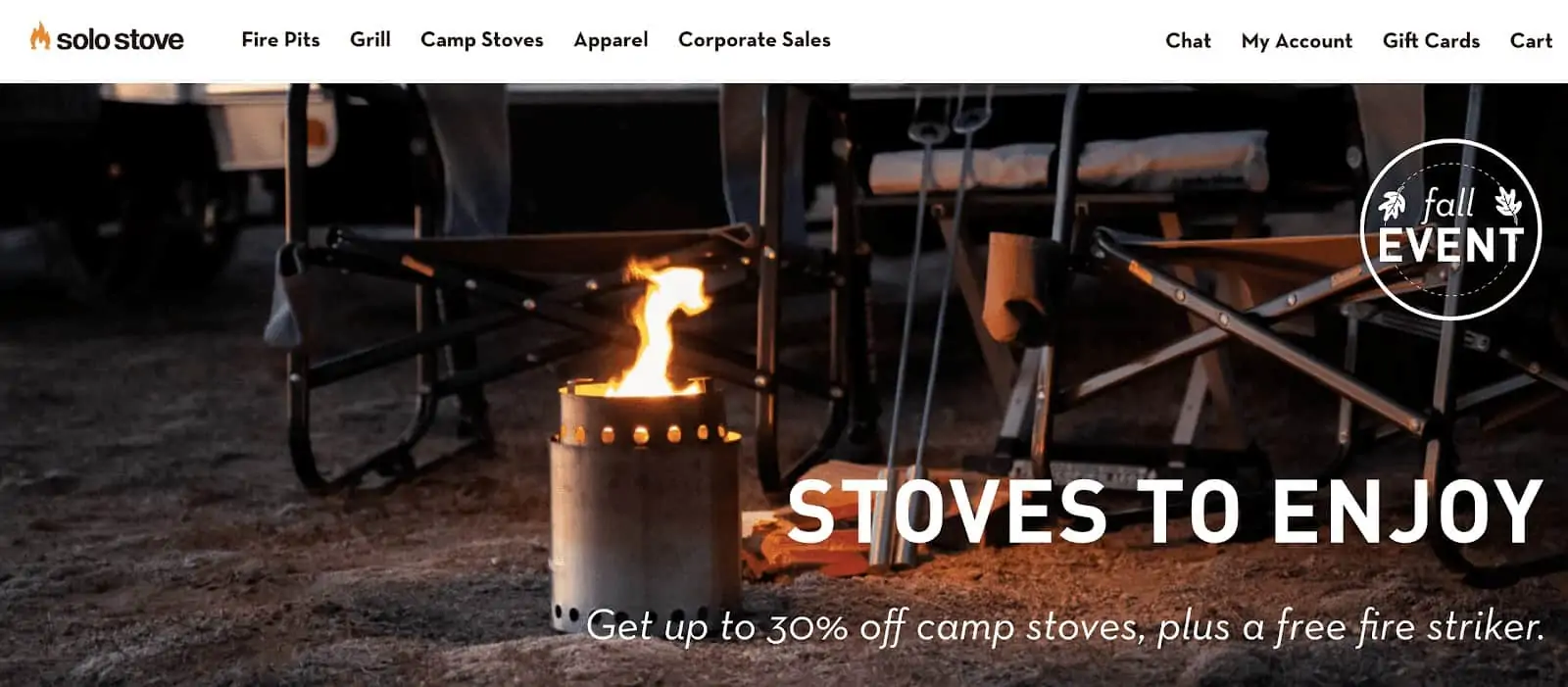
Solo stove
El sitio web de Solo Stove es un ejemplo admirable de cómo utilizar la iconografía en el comercio electrónico. El fabricante de estufas ha creado iconos personalizados para cada categoría de producto con el fin de transmitir mejor lo que venden y destacar algunas de las principales especificaciones del producto. Los módulos de instrucciones, las ilustraciones y las secciones de preguntas frecuentes ayudan a transmitir su idea principal: sus productos son duraderos, fáciles de usar y merecen la pena, como demuestran las opiniones de los usuarios.
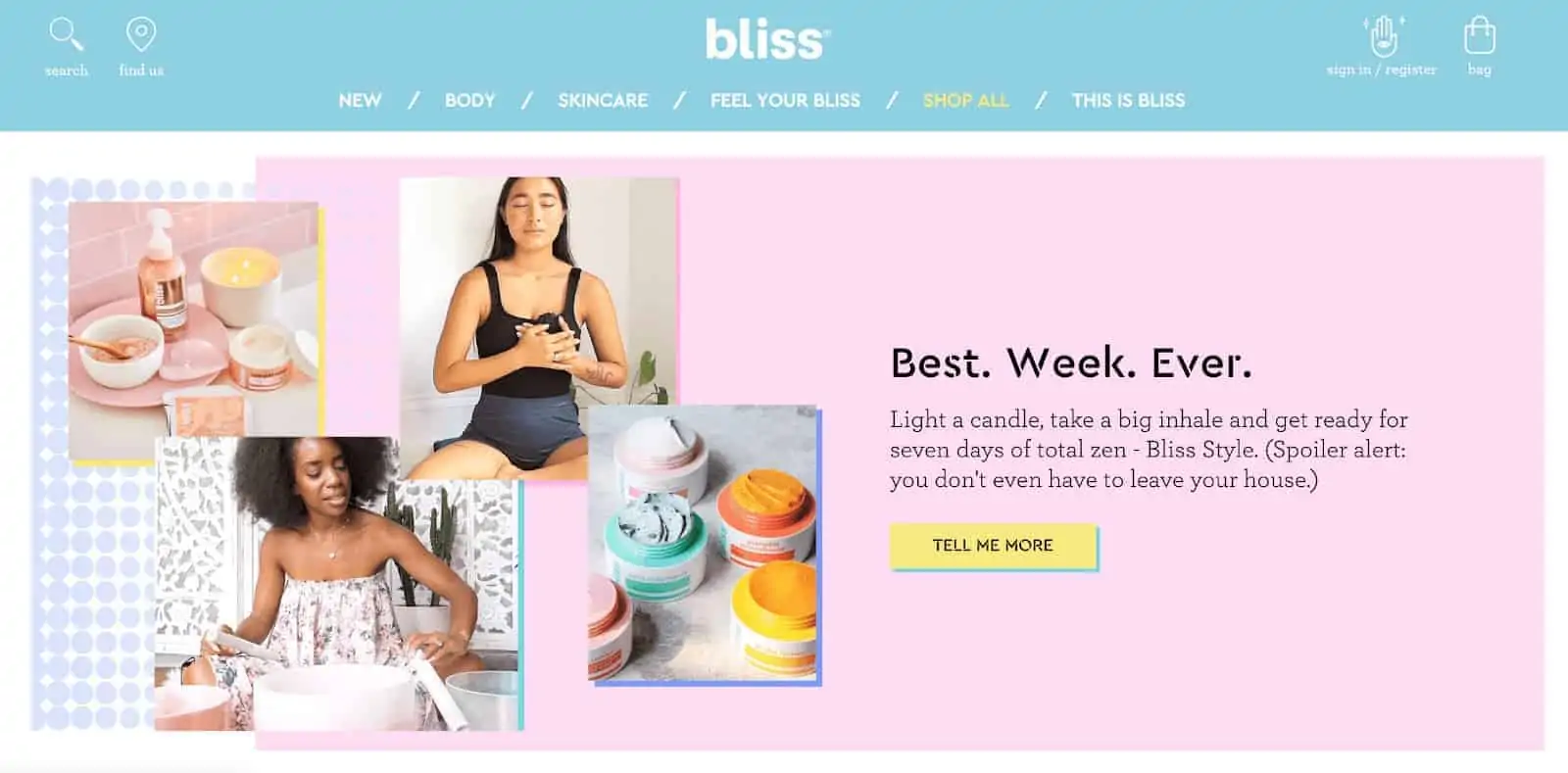
Bliss
El sitio web de Bliss es una auténtica maravilla para los ojos. La marca de cuidado de la piel en forma de spa utiliza tres colores dominantes -el rosa de la generación del milenio, el azul bebé y el amarillo de la generación Z- para atraer visualmente a sus principales compradores. La actitud de la marca, divertida y amigable, se refuerza aún más a través del microcopy. La redacción del texto de los botones, los títulos de las secciones y las descripciones de los formularios te hacen sentir como si estuvieras hablando de tu rutina de cuidado de la piel con un amigo.
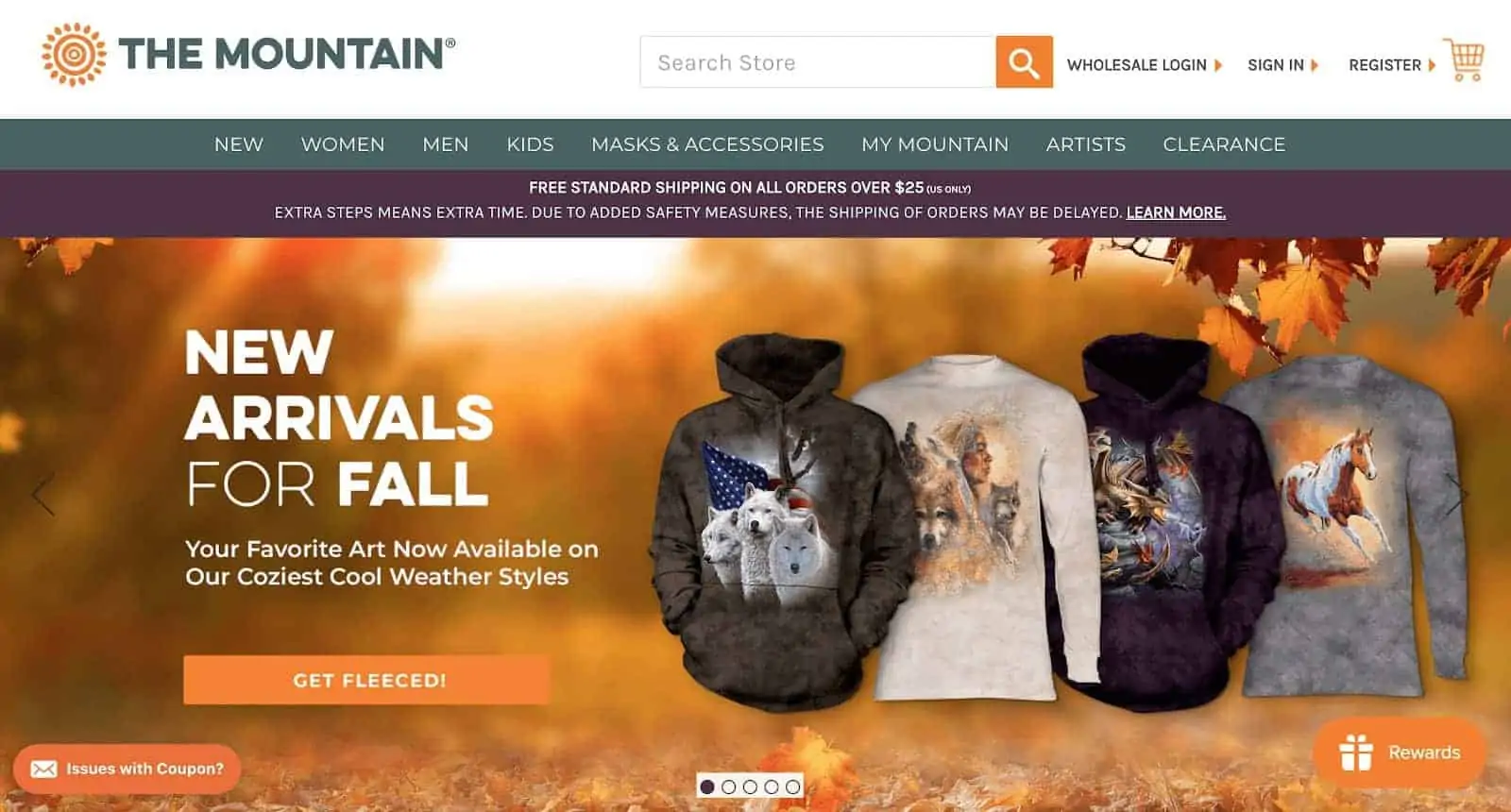
The Mountain
The Mountain tiene todas las características de diseño de un sitio web de comercio electrónico. Una barra de navegación sencilla, con las principales categorías de productos, facilita la exploración. El banner de servicio, situado bajo la cabecera, informa inmediatamente sobre las condiciones de envío y los posibles retrasos, una buena práctica para gestionar las expectativas de los clientes.
El slider principal destaca las últimas novedades de temporada y las promociones, e incita a seguir descubriendo. Con una gama más amplia de categorías de productos, The Mountain hizo un excelente trabajo de diseño al organizar todo en categorías para reducir la sensación de agobio que pueden dar muchas plataformas de comercio electrónico.
Lista de comprobación de 8 pasos para el diseño de un sitio web de comercio electrónico
Incluso con las mejores herramientas, el proceso de diseño puede descarrilar fácilmente sin una hoja de ruta clara. ¿Qué necesitas para preparar el lanzamiento de tu tienda online?
- Página de inicio.
- Páginas de categorías.
- Páginas de productos.
- Página de pago.
- Acerca de nosotros.
- Barra de búsqueda y página de resultados de búsqueda.
- Formularios de registro de cuenta y de inicio de sesión.
- Formulario de suscripción por correo electrónico.
Abordemos todos ellos uno por uno.
Página de inicio
La página de inicio es el primer punto de contacto entre tú y un cliente potencial, puedes pensar en ella como un escaparate digital para tu negocio en Internet. Con aproximadamente 3 segundos para causar una buena impresión, tienes que ser estratégico con tus elecciones de diseño en tu página de inicio.
Las páginas de inicio de las tiendas online de alto rendimiento comparten los siguientes elementos:
- Un conjunto claro de categorías de productos ya sea en la cabecera o en la sección de la barra lateral.
- Imagen principal (o deslizador de imágenes) con el producto principal o las ofertas actuales.
- Presentación de productos recomendados, artículos que son tendencia o categorías de productos.
- Ventana emergente de entrada y salida u ofertas fijas para la retención.
Sin embargo, la estructura anterior no es tan sencilla. El aspecto de tu página de inicio vendrá determinado por dos factores: tu sector y las preferencias de tus clientes.
Por ejemplo, alguna tienda online pide inmediatamente pide inmediatamente a los compradores que decidan si quieren visitar la página o recibir en las próximas horas el pedido.
Página de categorías
Las páginas de categorías ayudan a organizar todos tus productos y facilitan el descubrimiento. Los clientes distraídos digitalmente quieren información instantánea, especialmente cuando están en dispositivos móviles. Así que tienes que servirles con un acceso rápido a los productos que buscan.
Además de ser cruciales para la experiencia del usuario, las páginas de categorías también deben estar optimizadas para el SEO (optimización de motores de búsqueda). Una relación incorrecta entre categorías padres e hijos puede dar lugar a contenido duplicado y perjudicar tu posicionamiento en los resultados de búsqueda. Por tanto, asegúrate de que cada página de categoría:
- Tiene una URL descriptiva y apta para el SEO.
- Tiene textos únicos para las descripciones de las categorías.
- Encaja de forma lógica en tu arquitectura de información general.
- Presenta filtros adicionales para organizar las sugerencias de productos.
Página de producto.
El diseño de la página de producto es excepcionalmente importante para el comercio electrónico. Tanto si vendes camisetas como neumáticos, si tus listados tienen un aspecto mediocre, tus cifras de tráfico y conversión nunca aumentarán. Como mínimo, tu página de producto debe tener:
- Foto(s) del producto en alta calidad.
- Especificaciones del producto: nombre, color, tallas, precios, características principales.
- Botones de comprar y guardar para más tarde.
- Descripción detallada del producto.
- Opiniones de clientes/pruebas sociales.
- Productos relacionados (ventas adicionales y cruzadas).
Luego puedes aderezarla con algunas funciones adicionales: temporizadores de cuenta atrás, demostraciones en vídeo o realidad aumentada, opción de registro en la tienda, advertencias de regreso a la tienda, ¡y mucho más!
Página de pago
Según el Instituto Baymard, hay muchos factores que pueden hacer que el cliente abandone su cesta de la compra. La mayoría de ellos pueden evitarse mejorando el aspecto y el flujo de tu página de pago.
- Activa la «compra como invitado» para los compradores que lo hacen por primera vez y pídeles que registren la cuenta después de haber completado su compra.
- Reduce el número de campos de formulario obligatorios. De media, los sitios web de comercio electrónico tienen 12,8 campos en el flujo de compra. Pero captan todos los datos del cliente que necesitan en 6 u 8 campos.
- Enumera claramente todos los métodos de pago que aceptas (por ejemplo, tarjeta de débito o crédito, Apple Pay, PayPal).
- Informar de todos los posibles costes antes del pago. Puedes colocar un banner adhesivo informando a los visitantes sobre el umbral de «envío gratuito». Incorporar los gastos de gestión en el precio del producto. Aplicar automáticamente los impuestos de venta pertinentes antes del pago.
- Página sobre nosotros.
No trates la página «Acerca de» como una idea tardía, especialmente si te dedicas al comercio electrónico B2B. Porque el 52% de los compradores de empresas dicen que una de las primeras cosas que quieren ver en el sitio web del vendedor es la página «Acerca de nosotros».
Hay muchas maneras de crear una página «Sobre nosotros» atractiva para una empresa de comercio electrónico:
- Cuenta una historia sobre tus productos.
- Presenta a tu equipo.
- Presenta los valores de tu empresa.
- Explica cómo funcionas.
- Habla de tu historia.
- presenta tu visión de futuro.
En cuanto al diseño, mantén los textos cortos y puntuales. Evita los discursos de venta y los CTA, pero utiliza buenas imágenes del equipo y del producto para respaldar tu historia.
- Página de resultados de búsqueda.
Las tiendas de comercio electrónico más grandes deben pensar bien en la experiencia de búsqueda in situ.
Para crear una gran experiencia de búsqueda in situ:
- Haz que la barra de búsqueda sea fácil de descubrir.
- Sugerir autocompletar.
- Proporcionar resultados para palabras mal escritas.
- Personalizar los resultados de la búsqueda mediante la analítica.
- Apoyar las búsquedas de imágenes junto con las consultas de texto.
- Formularios de registro de cuentas y de inicio de sesión.
No te obsesiones con los formularios de inicio de sesión. Deben ser cortos, progresivos y sin fricciones. Pide al comprador que proporcione primero la información básica (correo electrónico/pase) o incluso que inicie sesión con una de sus cuentas sociales. Cada paso extra durante el registro aumenta las posibilidades de abandono. Solicita los datos de envío y facturación una vez completado el registro. Ofrece a los usuarios la opción de guardar y reutilizar sus datos en una lista de direcciones, para mayor comodidad de todos.
- Formulario de newsletter por correo electrónico.
Una campaña de marketing por correo electrónico de comercio electrónico bien ejecutada puede atraer tráfico repetido a tu sitio web y maximizar las conversiones. Pero antes de comercializar, tienes que crear tu lista de correo electrónico. Para atraer las suscripciones, coloca tu newsletter en un lugar destacado en la página de inicio y mantén una versión fija o emergente en la zona del pie de página. Para retener a los que compran por primera vez, también puedes ofrecer un pequeño descuento por la suscripción.
Conclusión
A fin de cuentas, un buen diseño de un sitio web de comercio electrónico se basa en la iteración. Empieza con las páginas esenciales y diseña prototipos rápidos. Pruébalos con tu equipo para hacer aliteraciones. Lanza un nuevo aspecto y recoge las opiniones de primera mano de tus clientes.
Entre la optimización de la conversión, las páginas de aterrizaje de nuevos productos y las promociones de temporada, siempre tendrás mucho trabajo de «diseño». ¡Y superarte a ti mismo con cada nueva variación de diseño!
Preguntas frecuentes sobre el diseño de sitios web de comercio electrónico
¿Todavía te quedan algunas preguntas urgentes sobre el diseño del comercio electrónico? ¡Vamos a resolverlas!
¿Qué es el diseño web de tiendas online?
El diseño de un sitio web de comercio electrónico es el proceso de creación de una tienda en Internet para que tu empresa venda digitalmente a los consumidores objetivo. Para diseñar un sitio web de comercio electrónico, tienes que planificar, conceptualizar y organizar el contenido y los productos para que se muestren de forma eficaz en Internet.
¿Qué hace que un sitio web de comercio electrónico tenga un buen diseño?
Los buenos diseños de sitios web de comercio electrónico tienen 4 elementos clave: una navegación clara, una arquitectura de la información eficaz, páginas de aterrizaje de productos optimizadas y un pago fácil. Todos ellos combinados se traducen en una gran usabilidad.
¿Cómo se crea un sitio web de comercio electrónico?
Estos son los pasos que debes seguir para crear un sitio web de comercio electrónico, aunque no sepas codificar.
Investiga y decide tu nicho
Identifica los productos que quieres vender
Desarrolla tu modelo de negocio
Encuentra una plataforma de comercio electrónico o un creador de sitios web de comercio electrónico
Elige el nombre de tu empresa y registra un dominio
Configura los métodos de pago
Prueba y publica tu tienda de comercio electrónico
¿Cuáles son las características de diseño del sitio web de comercio electrónico más solicitadas?
Las características de diseño de los sitios web de comercio electrónico más solicitadas son las destinadas a mejorar las tasas de conversión. Entre ellas se encuentran las reseñas generadas por los usuarios, las listas de deseos, las fotos de alta calidad, los vídeos de demostración, las recomendaciones de productos, la opción de búsqueda en la tienda, el pago con un solo clic, la compatibilidad con múltiples opciones de pago y un diseño apto para dispositivos móviles, con todo lo anterior.
¿Las tiendas de comercio electrónico pequeñas necesitan elementos de diseño específicos?
Las pequeñas tiendas de comercio electrónico deben dar prioridad a la experiencia del usuario del mismo modo que lo hacen los grandes minoristas. Esto significa utilizar diseños responsivos y aptos para móviles y garantizar un filtrado y una navegación cómodos. Invierte también en elementos visuales de alta calidad, y no escatimes en admitir diferentes métodos de pago.
¿Las grandes tiendas de comercio electrónico necesitan elementos de diseño específicos?
Para las grandes tiendas de comercio electrónico, la navegación eficaz es fundamental. Dedica más tiempo a determinar la arquitectura de información óptima para mostrar tu surtido. Crea diferentes grupos y subgrupos de categorías de productos para acelerar el descubrimiento. Además, invierte en una potente búsqueda de productos in situ que también admita diferentes opciones de filtrado: por precio, tipo de producto, talla, color, temporada, etc. Tu diseño debe facilitar el descubrimiento de forma natural, y no aumentar la sensación de agobio por la gran cantidad de opciones.
¿Cuáles son las tendencias actuales de diseño de sitios web de comercio electrónico?
La tendencia dominante en el diseño de sitios web de comercio electrónico ahora mismo es la personalización, ya que es lo que la mayoría de los compradores de comercio electrónico esperan por defecto. La experiencia personalizada del usuario puede lograrse con páginas de aterrizaje dinámicas, recomendaciones de productos basadas en datos, ventas adicionales y cruzadas, así como pruebas de productos y ediciones curadas.
¿La mayoría de los temas de comercio electrónico son gratuitos?
No, la mayoría de los buenos temas de comercio electrónico no son gratuitos. Pero merece la pena invertir en ellos. Los temas de comercio electrónico de pago (a diferencia de los gratuitos) no tienen errores, están optimizados para el SEO y son totalmente seguros. El soporte y la resolución de problemas también vienen como un extra con la mayoría de los temas para sitios web de comercio electrónico de pago.
¿Qué tengo que hacer si quiero crear un sitio web personalizado?
Crear un sitio web de comercio electrónico totalmente personalizado, en lugar de utilizar una plataforma de comercio electrónico, cuesta más. Sin embargo, si tu objetivo es conseguir un aspecto totalmente personalizado por menos y más rápido, puedes optar por un enfoque sin cabeza para el desarrollo del comercio electrónico.
¿Las tiendas de comercio electrónico B2B están diseñadas de forma similar a las tiendas de comercio electrónico B2C?
Las tiendas de comercio electrónico B2B utilizan los mismos patrones de diseño UX que las tiendas de comercio electrónico B2C, pero tienen una estructura algo diferente. Como el ciclo de ventas es más largo en el B2B, estas tiendas se centran más en captar candidatos TOFU y MOFU, en lugar de atraer una conversión inmediata como las tiendas B2C. Por eso, algunos de los elementos clave del diseño de una tienda de comercio electrónico B2B son: páginas de aterrizaje de productos más largas, con vídeos de demostración y descripciones completas de los productos, formularios CTA que ofrezcan solicitar una demostración del producto, programar una llamada, etc., y formularios de compra más largos, que pidan una cantidad mínima de pedido, que ofrezcan planes de pago y calculadoras de precios para pedidos de gran volumen.
Diseño de tiendas online, Cómo hacer crecer tu tienda por Internet
Dicen que, si no estás en Internet, no existes.
Los comerciantes deberían interpretar esto como: si no tienes un sitio web de comercio electrónico, tu negocio está fuera del radar para un montón de clientes.
Tabla de contenidos
Establecer un presupuesto para tu nueva web debe considerarse como una inversión. Cuanto más inviertas en un equipo y una estrategia de calidad, más probabilidades tendrás de conseguir beneficios.

Deja de perder negocios frente a tu competencia …
¿Quieres que trabajemos juntos?
Antes de buscar un presupuesto para un sitio web, deberás ser capaz de responder a algunas preguntas básicas sobre el objetivo final de tu nuevo sitio web, y para quién debe ser diseñado.
- ¿Cómo quieres que utilicen la página web los nuevos o potenciales clientes?
- ¿Cómo deseas que los clientes que repiten utilicen el sitio web?
- ¿Cómo van a utilizar el sitio tus empleados?
- ¿Cómo utilizarán el sitio tus partners comerciales?
- ¿Vas a vender algún artículo o servicio directamente desde la web?
En el momento de la publicación de este artículo (2021), los sitios web hechos y programados totalmente a medida por una empresa de diseño web profesional, con un equipo de tres o más miembros, suelen costar entre 15.000 y 50.000 euros.
Determinar el alcance de tu página web
El principal coste del proyecto total será el compromiso de horas previsto por el equipo. La mayoría de los proyectos, y en particular los que tienen ofertas fijas, estimarán las horas necesarias para completar una tarea determinada en el límite medio o alto para evitar sobrecostes. Los miembros del equipo suelen tener diferentes tarifas horarias en función de la experiencia, las habilidades y, a veces de la disponibilidad.
TIP: En general, una agencia de diseño web con mayor experiencia cobrará más por hora de diseño y desarrollo web. Sin embargo, considera que una empresa web con un equipo con menos experiencia puede necesitar más horas en total para completar el proyecto a un nivel satisfactorio.
Un error común entre los clientes más pequeños, como las pequeñas empresas y las organizaciones sin ánimo de lucro, es que el coste de su proyecto de sitio web vendrá determinado por dos procesos sencillos: el diseño (la parte delantera) y la programación (la parte trasera). Aunque estos procesos son ciertamente una parte importante de la creación y lanzamiento de un sitio web, hay consideraciones adicionales que pueden tener un gran impacto en el proceso del proyecto del sitio web.
El número de horas que requerirá el proyecto global del sitio web se reduce a tres factores principales:
1. Complejidad
La cantidad de funciones y requisitos singulares del negocio que hay que integrar en la construcción del sitio web. Los proyectos web más complejos requerirán más horas de diseño y desarrollo.
Variables a tener en cuenta:
- Complejidad de la navegación del sitio web (¿a qué necesitan acceder los usuarios?)
- Requisitos de marketing, como la segmentación de personas, la estrategia de marca de la empresa o la marca del producto
- Diseño visual personalizado como animaciones, módulos, ilustraciones o collages
- Interfaces de usuario complejas o diseños de páginas con gran cantidad de contenido/datos (por ejemplo, comercio electrónico)
- Integración con bases de datos externas o fuera de línea
Contar con un diseño web profesional marcará la diferencia de que tu página no sólo sea elegante y atractiva, además será funcional y orientada a resultados. Nuestros diseños profesionales de websites se adaptan a todo tipo dispositivos móviles o de escritorios, impulsando la navegabilidad y la usabilidad en tu web, mejorando los tiempos de carga y optimizando las conversiones. Te creamos una web profesional que convierta tus visitas en clientes. Diseñamos páginas web que aumentan las ventas, promoción y captación de leads.
2. Funcionalidad
El número de tareas únicas que debe realizar tu sitio web. El comercio electrónico y las cuentas de los clientes suelen ser las tareas que requieren más tiempo.
Variables a tener en cuenta:
- Número de productos (eCommerce)
- Variedad de productos (eCommerce)
- Volumen de detalles de los productos (eCommerce)
- Cuentas de clientes/patners
- Reserva o programación de citas
- Tipos de contenido – por ejemplo: portafolio, blog, casos de éxito, equipo, centro de recursos
3. Tamaño
La cantidad de esfuerzo necesaria para crear páginas y contenidos para el sitio web. Esto vendrá determinado en gran medida por el tiempo que haya que dedicar al contenido y el diseño originales, y por la cantidad que se pueda replicar en todo el sitio web.
Variables para tener en cuenta:
- Número total de páginas internas
- Número de páginas plantilla necesarias (por ejemplo: página de producto, página de recursos, página de galería)
- Cantidad de contenido original y redacción necesaria
- Cantidad de medios originales necesarios (puede ser un servicio externo de la agencia web)
- Cantidad de automatización permitida (por ejemplo, contenido de la página generado a partir de los datos del producto y lógica dinámica incorporada)
Contar con un diseño web profesional marcará la diferencia de que tu página no sólo sea elegante y atractiva, además será funcional y orientada a resultados. Nuestros diseños de websites profesionales se adaptan a todo tipo dispositivos móviles o de escritorios, impulsando la navegabilidad y la usabilidad en tu web, mejorando los tiempos de carga y optimizando las conversiones. Te creamos una web profesional que convierta tus visitas en clientes. Diseñamos páginas web que aumentan las ventas, promoción y captación de leads.
Guía de precios de páginas web para empresas en 2021 | 2022
¿Quién creará el sitio web?
El tipo de equipo que elijas para crear tu sitio web vendrá determinado en gran medida por tu presupuesto. La mayoría de las agencias para un proyecto con programación a medida comenzarán con un mínimo de 8.000 – 15.000 euros. Si tu presupuesto es inferior a esto, lo más probable es que tengas que elegir un diseño sin programación a medida. Ciertamente, es posible encontrar una buena ganga con un presupuesto inferior, y recibir un producto final funcional. Sin embargo, en la mayoría de los casos, cuanto menos hayas presupuestado para el proyecto, más probable será que te encuentres con problemas de calidad, eficiencia o plazos.
Piensa en un nuevo sitio web como en una reforma de la casa. Puede que encuentres constructores más baratos para hacer el trabajo, pero es probable que haya una razón para que sean más baratos. Es posible que hagan el trabajo, pero hay una mayor probabilidad de que tengan miembros del equipo sin experiencia, que hagan atajos con frecuencia, que utilicen productos de calidad inferior o anticuados, o que incurran en costes adicionales en el futuro como resultado de su mano de obra de baja calidad.
A continuación, se muestra un resumen de lo que puedes esperar recibir en los rangos de presupuesto habituales de los proyectos de diseño web. Los precios mostrados son para un sitio web comercial estándar para una empresa pequeña o mediana (sin comercio electrónico). Estimaciones y ejemplos de presupuestos de proyectos de sitios web en 2021.
Presupuesto 1000-3000 €
Tarifa normal por hora: entre 20 y 40 €.
Equipo de proyecto típico: Autónomo individual
Resultados esperados en este rango de precios
- Precio fijo de la oferta
- Sitio web de 1 a 5 cinco páginas utilizando una plantilla
- Personalización básica del diseño (colores, disposición de los módulos, sliders)
- Imágenes de stock de un sitio web de imágenes de stock gratuito o de bajo coste
Qué obtendrás
La mayoría de las veces se trata de un negocio unipersonal. Un Freelance, posiblemente de otro país, que es un maestro de todos los oficios y de ninguno. A menudo trabajará rápidamente para completar una web genérica, o una misma solución para todos.
Investiga y revisa la experiencia laboral de los proveedores para conocer sus opiniones (si están disponibles) y los proyectos anteriores similares a los tuyos. Pregunta si subcontratan su trabajo y si tienen referencias.
Puede utilizar una plantilla básica, o una plataforma web menos completa como Wix, GoDaddy o Squarespace.
Normalmente, no incluirá una estrategia de marketing, diseño o contenido.
Suele incluir un SEO muy básico o, por el contrario, métodos de SEO black hat para conseguir un posicionamiento rápido pero temporal.
Poco espacio para la personalización. Los datos integrados de la empresa pueden romperse o ralentizar el sitio web.
Puede requerir más comunicación, ya que «les dices» cómo construir el sitio web.
Consejo PRO
Si tienes más tiempo que dinero, puede que lo mejor sea hacerlo tú mismo y crear tu propio sitio web básico. No es difícil aprender a usar WordPress o algo como SquareSpace para tener un sitio web rápidamente que sirva como marcador de posición hasta que puedas presupuestar algo más profesional.
Presupuesto 3000-8000 €
Tarifa normal por hora: entre 30 y 80 €.
Equipo de proyecto típico: Autónomo o agencia de 1-2 personas
Resultados esperados en este rango de precios
- Precios fijos de oferta
- Mapa del sitio básico
- Estrategia básica del sitio web
- Cierto nivel de experiencia/apoyo en SEO
- Plantillas de 3-6 páginas
- Plantilla del creador de páginas o construcción con campos personalizados avanzados
- Funcionalidad de blog
- Proyectos, estudios de caso, galería u otras páginas básicas de confianza de la marca
Qué obtendrás
La mayoría de las veces también se trata de una empresa de una sola persona, ya sea un autónomo o una agencia incipiente. Es posible que haya una segunda persona en el equipo que se especialice en un área de diseño o desarrollo (por ejemplo, SEO, diseño gráfico). A este precio, es probable que esa segunda persona sea subcontratada.
Como estás contratando a un equipo muy pequeño de 1-2 personas, no van a ser grandes en todo. Sin embargo, en comparación con el presupuesto inferior a 3.000 euros, el producto final puede ser de mayor calidad con múltiples expertos.
Es más probable que incluya algunos elementos de la estrategia del sitio web (marketing, redes sociales, contenido, marca, etc.)
Es probable que tenga una oferta básica de SEO, y la inclusión en los metadatos y el contenido de la página de palabras clave investigadas.
Puede ofrecer una selección básica de opciones para el diseño de las plantillas
Es probable que tenga un proceso establecido para el diseño y el desarrollo
Consejo PRO
Averigua en qué habilidades destaca una agencia o un autónomo de este tamaño. Si esas habilidades están relacionadas con tu objetivo principal para un nuevo sitio web (mejor aspecto de la marca, mejor visualización de los datos, posicionamiento en las búsquedas y tráfico, etc.), entonces puede ser una buena opción. En general, un autónomo con grandes habilidades de diseño es una buena elección, ya que la mayoría de los visitantes del sitio web te juzgarán rápidamente por la primera impresión.
Presupuesto 8000-15000 €
Tarifa normal por hora: entre 80 y 140 €.
Equipo de proyecto típico: Agencia de renombre con 2-3 personas
Resultados esperados en este rango de precios
Estrategia
- Reunión inicial
- Estrategia del sitio web
- Arquitectura informativa
- Wireframe
- Análisis de palabras clave SEO (a veces)
- Redacción de textos SEO (a veces)
Diseño
- 1-3 Conceptos de página de inicio
- 4-8 Diseños de página (por ejemplo: Inicio, Acerca de, Servicios, Blog, Estudios de caso, Contacto)
Desarrollo
-
-
- Desarrollo de temas o plantillas (normalmente WordPress)
- Pruebas de control de calidad
- Navegador universal
- Dispositivo universal
- Formación del sitio web
- Lanzamiento
-
Qué obtendrás
La mayoría de las veces también se trata de una empresa de una sola persona, ya sea un autónomo o una agencia incipiente. Es posible que haya una segunda persona en el equipo que se especialice en un área de diseño o desarrollo (por ejemplo, SEO, diseño gráfico). A este precio, es probable que esa segunda persona sea subcontratada.
Como estás contratando a un equipo muy pequeño de 1-2 personas, no van a ser grandes en todo. Sin embargo, en comparación con el presupuesto inferior a 3.000 euros, el producto final puede ser de mayor calidad con múltiples expertos.
Es más probable que incluya algunos elementos de la estrategia del sitio web (marketing, redes sociales, contenido, marca, etc.)
Es probable que tenga una oferta básica de SEO, y la inclusión en los metadatos y el contenido de la página de palabras clave investigadas.
Puede ofrecer una selección básica de opciones para el diseño de las plantillas
Es probable que tenga un proceso establecido para el diseño y el desarrollo
Consejo PRO
Averigua en qué habilidades destaca una agencia o un autónomo de este tamaño. Si esas habilidades están relacionadas con tu objetivo principal para un nuevo sitio web (mejor aspecto de la marca, mejor visualización de los datos, posicionamiento en las búsquedas y tráfico, etc.), entonces puede ser una buena opción. En general, un autónomo con grandes habilidades de diseño es una buena elección, ya que la mayoría de los visitantes del sitio web te juzgarán rápidamente por la primera impresión.
Presupuesto: 15000 €
Tarifa normal por hora: entre 140 y 200 €.
Equipo de proyecto típico: Equipo de agencia veterana con 3-4 personas y personal de apoyo según sea necesario
Resultados esperados en este rango de precios
Fase 1: Estrategia
- Reunión inicial
- Estrategia del sitio web
- Arquitectura de información
- Esquema de la página web
- Análisis de palabras clave SEO
- Redacción SEO
Fase 2: Diseño UI/ UX
- 1-3 Conceptos de la página de inicio
- 8-15 Diseño de páginas internas
- Blog
- 2-4 Tipos de post personalizados (por ejemplo: estudios de casos, recursos, preguntas frecuentes, equipo)
Fase 3: Desarrollo
- Desarrollo de un theme (normalmente WordPress)
- Integraciones de CRM/ Email Marketing
- Configuración/ Integración de Analytics
- Comercio electrónico
- Pruebas de control de calidad
- Navegador universal
- Dispositivo universal
- Velocidad de la página
- Formación sobre el sitio web
- Lanzamiento
Qué obtendrás
La mayoría de las veces también se trata de una empresa de una sola persona, ya sea un autónomo o una agencia incipiente. Es posible que haya una segunda persona en el equipo que se especialice en un área de diseño o desarrollo (por ejemplo, SEO, diseño gráfico). A este precio, es probable que esa segunda persona sea subcontratada.
Como estás contratando a un equipo muy pequeño de 1-2 personas, no van a ser grandes en todo. Sin embargo, en comparación con el presupuesto inferior a 3.000 euros, el producto final puede ser de mayor calidad con múltiples expertos.
Es más probable que incluya algunos elementos de la estrategia del sitio web (marketing, redes sociales, contenido, marca, etc.)
Es probable que tenga una oferta básica de SEO, y la inclusión en los metadatos y el contenido de la página de palabras clave investigadas.
Puede ofrecer una selección básica de opciones para el diseño de las plantillas
Es probable que tenga un proceso establecido para el diseño y el desarrollo
Consejo PRO
Averigua en qué habilidades destaca una agencia o un autónomo de este tamaño. Si esas habilidades están relacionadas con tu objetivo principal para un nuevo sitio web (mejor aspecto de la marca, mejor visualización de los datos, posicionamiento en las búsquedas y tráfico, etc.), entonces puede ser una buena opción. En general, un autónomo con grandes habilidades de diseño es una buena elección, ya que la mayoría de los visitantes del sitio web te juzgarán rápidamente por la primera impresión.
Tabla comparativa de precios de sitios web para empresas
| Rango presupuestario: | 1.000 – 3.000€ | 3.000 – 8.000€ | 8.000 – 15.000€ |
15.000 – 50.000€ |
|
| CMS | Plantilla (WordPress) | Plantilla personalizada (WordPress) | Tema personalizado (WordPress) | Tema personalizado (WordPress) | |
| Redacción de textos | |||||
| Hosting + Mantenimiento | 50 – 100 €/ mes | 80 – 150 €/ mes | 80 – 150 €/ mes | 100 – 250 €/ mes | |
| Por hora | 50 – 100€ | 100 – 150€ | 100 – 160€ | 140 – 200€ | |
| Arquitectura de la información | No | A veces | Si | Si | |
| Mockups | No | A veces | A veces | SI | |
| Páginas diseñadas | 1-5 páginas utilizando una plantilla básica | 3-6 páginas utilizando una plantilla básica | 4-8 páginas de plantillas | 8-16 plantillas de páginas, interfaz de usuario compleja | |
| Control de calidad | |||||
| Análisis de palabras clave SEO | |||||
| Términos | Precio cerrado | Precio cerrado | Precio cerrado | Precio cerrado y/o por hora en algunos casos. | |
| Estrategia del sitio web | |||||
| Formación website | |||||
| Wireframes | A veces | ||||
Costes de estrategia y planificación
A continuación, se presenta un ejemplo de estimación que desglosa los costes de estrategia y planificación en un proyecto de sitio web de mayor presupuesto.
Planificación del proyecto
Las fases de planificación bien desarrolladas llevarán unas 30 horas como mínimo. Cuanto más grande sea el proyecto en su conjunto, más horas cabe esperar en la fase de planificación para dar cabida a todas las partes en movimiento. Esto implica reuniones, gestión del proyecto, programación e investigación.
Fase de descubrimiento
- Reunión telefónica de inicio (1 hora)
- Configuración dentro de la herramienta de gestión de proyectos (1 hora)
- Análisis de la competencia (3 horas)
- Investigación inspiradora (4 horas)
- Arquitectura de la información (4 horas)
Reuniones y consultas
- Wireframes (2 horas)
- Maquetas de diseño y UI/ UX (6 horas)
- Entrega del diseño al desarrollador (2 horas)
- Gestión del proyecto (8 horas)
- Revisión de los errores y del sitio de demostración (2 horas)
Indícanos que servicios necesitas para que tu proyecto online sea un éxito.
Diseño de páginas web centradas en el usuario
Diseño de páginas web con un diseño moderno, fresco y actual, pero sobre todo enfocadas hacia unos buenos resultados. Tenemos muy en cuenta la usabilidad, la experiencia de usuario y las conversiones. Todas nuestras páginas web están adaptadas a móviles y optimizadas para un mejor posicionamiento en Google.
Creación de páginas web a medida
Creamos páginas web diseñada a medida para cubrir todas las necesidades de tu proyecto. Ya sea que necesites una tienda online, un sistema de reservas o cualquier necesidad propia personalizaremos tu web para ti.
Website auto gestionable en WordPress
Tu nueva web será totalmente auto gestionable por ti. De una manera muy fácil podrás crear nuevas publicaciones para comunicarte con tus usuarios, modificar o eliminar las que ya no necesites. Todo esto sin necesidad de contratar los servicios de una agencia web, aunque si lo prefieres podemos ofrecerte el servicio de mantenimiento web.
Diseño web en WordPress
Una página web en WordPress te permitirá disponer de una página de calidad con una menor inversión. Posiblemente este CMS sea el más versátil gracias a la enorme variedad de plugins disponibles y su imponente comunidad de usuarios que no para de crecer. Fácil de integrar con la mayoría de CRM, ERP, y muchísimas herramientas de marketing digital. La plataforma de WordPress es utilizada por el 34% de las páginas web existentes en internet.
La harmonía perfecta entre diseño web y SEO
Tu página web es la ventana de tu negocio en Internet, es sencillamente la imagen que muestras. Hoy en día se dice que si no estás en internet no existes, pues de cierta forma esta frase tiene mucho sentido; pues el primer lugar donde las personas buscan un negocio, es en Internet, que es donde realizan una primera selección.
Por ello, es de vital importancia que tu negocio se encuentre visible para todas aquellas búsquedas relevantes para tu negocio. De esta manera conseguirás atraer más visitas y más conversiones.
Ofrecemos servicios de diseño y desarrollo web enfocados al posicionamiento, a una excelente experiencia de usuario y a una usabilidad orientada a la conversión.
Un buen diseño web
Tu web es la primera impresión que se llevarán los nuevos clientes que te encuentren por internet, por eso es muy importante que tu página web muestre un diseño profesional, atractivo y funcione correctamente. Además de asegurar que el aspecto general del diseño de tu web es coherente con tu marca, debe de tener un efecto emocional en tus visitantes.
Escoge los colores, diseño y disposición cuidadosamente a fin de crear una experiencia atractiva visualmente. Recurriendo a la ayuda de diseñadores web profesionales, podrás garantizar que tu diseño web mantenga las pautas de diseño necesarias para tener una presencia en internet profesional.
Diseño de sitios web responsive
Diseñar un sitio web que se funcione correctamente en un ordenador, pero no lo haga en una tablet o un móvil es un error que nos puede dañar mucho. Hace ya unos años que las visitas desde el teléfono móvil han desbancado a las realizadas desde un ordenador.
Una web responsive funciona bien en cualquier tipo de dispositivo al utilizar el código adecuado y los archivos gráficos adaptados. Permite a tus usuarios disfrutar de una buena experiencia de usuario independientemente de la plataforma desde la que te visitan.
Páginas web baratas
Diseño sorprendente y totalmente optimizadas. Nunca antes fue tan fácil, disponer de un sitio web a un precio tan económico.
FAQs
¿Cuánto se tarda en diseñar una web?
El tiempo necesario para completar el diseño de una web variará en función del tamaño de esta (número de páginas) y del tipo de diseño requerido, así como de si se necesitan efectos especiales o aspectos de desarrollo únicos. Es esencial tener en cuenta el periodo de preparación durante el cual se construyen los wireframes, las idas y venidas entre el equipo de diseño y el de desarrollo y las revisiones y ediciones finales.
¿Cómo se rediseña una web existente?
Un rediseño del sitio web es un ejercicio que merece la pena si quieres que tu sitio web responda a las necesidades de sus visitantes. Una buena experiencia de usuario hace que este navegue fácilmente y descubra tu sitio web de la forma que tú pretendías. Para asegurarte de que tu sitio web está construido para la experiencia del usuario y sigue siendo adecuado, puede que tengas que considerar una actualización del diseño. El proceso incluye un análisis de la operatividad, la comprensión de tus usuarios actuales y visitantes potenciales, un análisis de la competencia, el establecimiento de objetivos, la actualización de la estrategia SEO y la optimización del sitio con un diseño responsive.
¿Qué es el diseño web responsive?
El diseño web responsive es un método que se ha convertido rápidamente en la regla. Se trata de un diseño web que se adapta a la pantalla de distintos dispositivos, independientemente de su tamaño o de la pantalla. Esto significa que el contenido del sitio siempre es claro y está optimizado para la experiencia del usuario, independientemente del dispositivo en el que lo vea. Es una forma de hacer que los sitios web se vean bien tanto en los ordenadores de sobremesa como en los dispositivos móviles, sin necesidad de tener un sitio móvil separado. Mira algunos sitios web responsive que hemos creado para clientes.
¿Qué es el diseño web SEO-friendly?
En el diseño de un sitio web hay que tener en consideración las estrategias de optimización de los motores de búsqueda (SEO). Un diseñador de sitios web debe crear el sitio teniendo en cuenta el SEO para que un experto en marketing digital pueda optimizar el sitio. De este modo, el sitio web adquiere mayor tráfico y se posiciona bien en las páginas de resultados de los motores de búsqueda. Google rastrea e indexa todos los sitios web y los que están optimizados para los buscadores gozarán de un mejor posicionamiento y una mayor autoridad de dominio.
¿Con que frecuencia se debe actualizar una web?
Esto difiere para las diferentes partes de tu sitio web. Por ejemplo, tu contenido puede actualizarse con la regularidad que consideres adecuada para tu marca y tu mensaje. A los clientes les gusta el contenido nuevo y reciente, así que solo tienes que determinar la frecuencia de tus publicaciones. La mayoría de los sitios web tienen una página de blog y aquí es donde puede añadirse contenido nuevo y relevante a tu sitio web, la mayoría de las marcas publican actualizaciones semanales. Si tu contenido está optimizado, tu posicionamiento en las búsquedas orgánicas también mejorará. Si tienes en cuenta la seguridad y la funcionalidad de tu sitio web, normalmente tendrás que actualizarlas cada dos meses. O cuando se requiere una nueva función para garantizar que tu sitio web cumple con los motores de búsqueda. Para establecer la frecuencia de estas actualizaciones habla con tu equipo de diseño y desarrollo web. Ellos comprobarán la salud de tu sitio y se asegurarán de que todos los enlaces y funcionalidades trabajan correctamente.