Google ha lanzado otra herramienta para facilitar la optimización en la velocidad de carga para mejorar en el SEO. Google Lighthouse es una herramienta que hace pruebas de nuestro sitio en su versión móvil en un entorno lo más real posible. Y no como en PageSpeed Insights, nos da bastante información de como solventar nuestros problemas. Evidentemente Google Lighthouse es otra herramienta que no puede faltar en una agencia SEO.
¿Qué es esto de Google Lighthouse?
Lighthouse es una herramienta creada por Google que fue concebida para auditar las Aplicaciones Web Progresivas o «Progressive Web Apps» (PWA en adelante). La herramienta ejecuta 4 auditorías: accesibilidad, rendimiento, PWA y una extensa lista de las mejores prácticas (minificar css, optimizar imágenes…).
Todos los datos arrojados por la herramienta te darán una excelente perspectiva general de la calidad y rendimiento de tu sitio o de tu web app.
La velocidad del sitio es algo subjetivo y depende de la experiencia del usuario. La velocidad como un número no quiere decir nada si tu sitio se ve lento. Hay mucha gente que todavía tiene 3G y hasta menos. Incluso con las super rápidas conexiones 4G, una web puede verse lenta.
Y ya sabemos el desastroso efecto que un sitio lento puede tener en tu conversión. Arañar milisegundos en el tiempo necesario para cargar tu sitio puede hacer una grandísima diferencia.
En las pruebas, Google Lighthouse simula visitar la versión web de tu sitio con una conexión 3G (sin llegar al máximo) en un dispositivo de gama baja. Hasta simula que se pierden paquetes, como en un entorno de condiciones reales. Al terminar, recibirás un informe con una puntuación y consejos que puedes realizar de inmediato para mejorar la velocidad.
El relativamente nuevo servicio de Test My Site, también de Google, aunque es más bonito visualmente no te da tantos resultados ni el proceso tiene en cuenta tantos factores.
¿Y qué pasa con PageSpeed Insights?
PageSpeed Insights es probablemente la herramienta analítica de velocidad más usada. Y aunque te da un bonito resultado y una lista de posibles mejoras, no te da una idea de la velocidad de carga de tu sitio. Te demuestra que tu sitio no sigue las reglas que debería y, por eso, va lento para muchos.
Además, te da recomendaciones que si bien no son imposibles son muy difíciles de implementar. Conseguir un 100/100 es casi imposible para la mayoría. Y mucho más difícil de conseguir si la web no es nueva y tiene bastante contenido.
Las métricas más importantes para PageSpeed Insights son:
- Tiempo de carga de la primera parte visible (above-the-fold): Este es el tiempo que necesita en cargar y renderizar completamente el contenido above-the-fold de una página desde el momento en el que el usuario la solicita.
- Tiempo de carga de la página entera: Este es el tiempo que necesita para renderizar completamente el contenido de la página desde que el usuario la solicita.
Esto está bien. Si es lo que quieres. Sin embargo, Lighthouse va por un enfoque mucho más práctico y pone la experiencia de usuario al frente y en el medio de todo. Visita tu sitio con una conexión 3G algo mala, simulando la experiencia de un visitante real.
En vez de simplemente cargar la página como lo hace PageSpeed Insights, Lighthouse comprueba como y cuando responde a una interacción. Encuentra el momento exacto en que tu contenido está listo para usarse, para que puedas probar y optimizarlo cuando vaya muy lento.
¿En qué fijarse de los resultados de Lighthouse?
El amplio concepto de mejorar la velocidad de tu sitio móvil consta de 2 partes. La primera es que debe ser rápida y debe sentirse rápida. Por eso, debes hacer que el contenido le llegue al usuario lo antes posible. La gente no espera. Además, la gente debe interactuar con el contenido lo más rápido posible.
Y desde que Google anunció que la velocidad de carga es un importante factor SEO, necesitas arreglarlo YA.
¿Cuál debe ser tu prioridad? Carta tu contenido lo primero. Los gráficos y animaciones pueden esperar. Tu mensaje, y lo que la gente ha venido a buscar, seguramente esté en el contenido. Puedes cargar el resto de la web en segundo plano y luego hacer que se muestre todo bien.
Métricas usadas
Para comprobar el rendimiento de tu sitio móvil, Lighthouse usa las siguientes métricas:
- Primera pantalla útil: Esto determina cuanto tiempo necesita para que aparezca un buen contenido en la pantalla. Cuánto menor puntuación, más rápido aparece la página.
- Primera interactividad: Esto mide cuándo el sitio es mínima interactuable. Contando que la mayoría de los elementos de la interfaz se puedan utilizar y lo que sale en la pantalla reacciona al usuario.
- Totalmente interactuable: Esto comprueba cuando la página es 100% funcional.
- Índice de velocidad de percepción: Este índice muestra con que velocidad se carga de contenido el sitio. El objetivo es menos de 1,25 segundos
- Estimación de latencia de entrada: Mide cuánto tiempo tarda el sitio en recibir información de entrada del usuario. Con una alta latencia, el sitio se verá como lento. El objetivo es menos de 50ms
El informe de Lighthouse también muestra el número de oportunidades de mejorar la velocidad del sitio en su versión móvil. Incluyendo cuánto tiempo en total te puedes ahorrar. Por todo esto, Lighthouse te da una generosa visión del rendimiento de tu página.
Usa estos datos a tu favor.
Cómo instalar Google Lighthouse
Hay varias formas de instalar y utilizar Lighthouse, aquí os vamos a explicar la más sencilla que es con un add-on de Chrome. Lo primero que hacemos es buscarlo en Google: «Lighthouse chrome». Entramos en la web store de Chrome y le damos a añadir.

Ahora, cada vez que visitemos una web le daremos click en el nuevo icono al lado de todos los addons que tenemos y podremos generar un reporte de la web que estemos visitando.
Usando Lighthouse con SeoyWeb.com
Manos a la obra. Vamos a ver cuál es el reporte que nos da Lighthouse para SeoyWeb. Aunque esté pensado específicamente para las Progressive Web Apps, nos da mas datos y en concreto el la pestaña de Performance (Rendimiento). Esta pestaña muestra como es el rendimiento actual y muestra las maneras de mejorarlo.
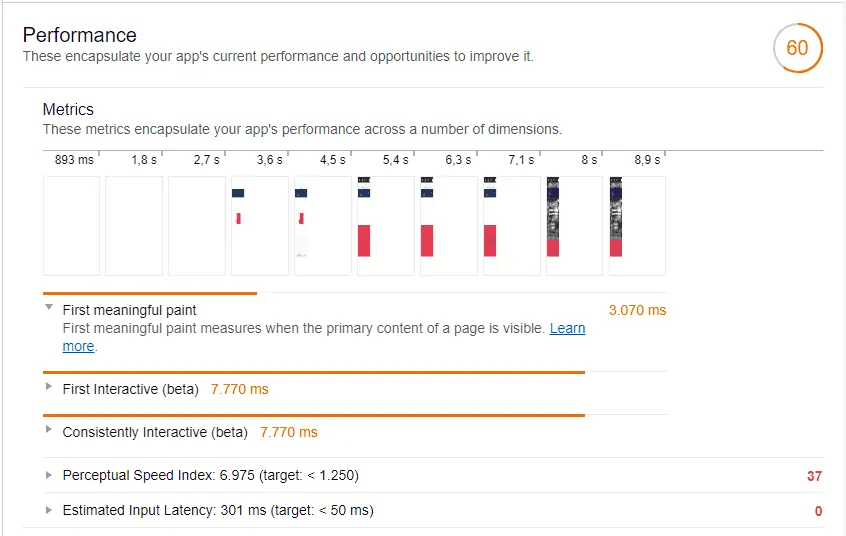
Como ejemplo, os mostramos el reporte de una web que nos da unos datos bastante mejorables.

Debajo de este resumen del informe, verás la información con barras de color verde, naranja o rojo que muestran el rendimiento. Lo más importante a mirar de «First meaningful paint» (Primera pantalla útil), «First interactive» (Primera interactividad) y «Consistently Interactive» (Totalmente interactuable). También deberías bajar la «perceptual speed index» (índice de velocidad de percepción) y «estimated latency» (latencia estimada).
En este gráfico podemos ver que el First meaningful paint (Primera pantalla útil) tarda 3 segundos en cargarse. Quiere decir que hasta los 3 segundos no vemos nada en pantalla completo. También vemos que tarda 7 segundos (+4 con respecto a la primera pantalla útil) en ser interactuable. La parte buena es que es totalmente interactuable desde el primer momento en ser interactuable.
¿Qué debemos cambiar? 3 segundos hasta que se pueda ver algo en pantalla puede no parecer mucho, pero en el mundo móvil es una eternidad. Hay que bajar ese tiempo y el tiempo en que la web es interactuable, o bien poner un buen contenido para que la espera se haga más amena o no se note.
¿Es Lighthouse la mejor herramienta?
No. Y aunque nos de una información bastante detallada de como carga nuestra versión móvil en un entorno bastante real, debemos usarla junto a otras herramientas. Un pequeño listado de ellas:

Comentarios recientes