La teoría del color es posiblemente el elemento visual más importante del diseño UX. Tiene el poder de influir en las emociones, y la paleta de colores adecuada en el diseño de un sitio web puede aumentar las conversiones y la satisfacción general del usuario.
Entender los conceptos de la teoría del color, como la rueda del color, el espacio del color y cómo los distintos tipos de colores evocan emociones concretas, es una base relevante para el diseño de productos. Sin embargo, la teoría del color es a la vez ciencia y arte. Hay un elemento intuitivo en la creación de paletas de colores excepcionales que se consigue con la experiencia y la práctica.

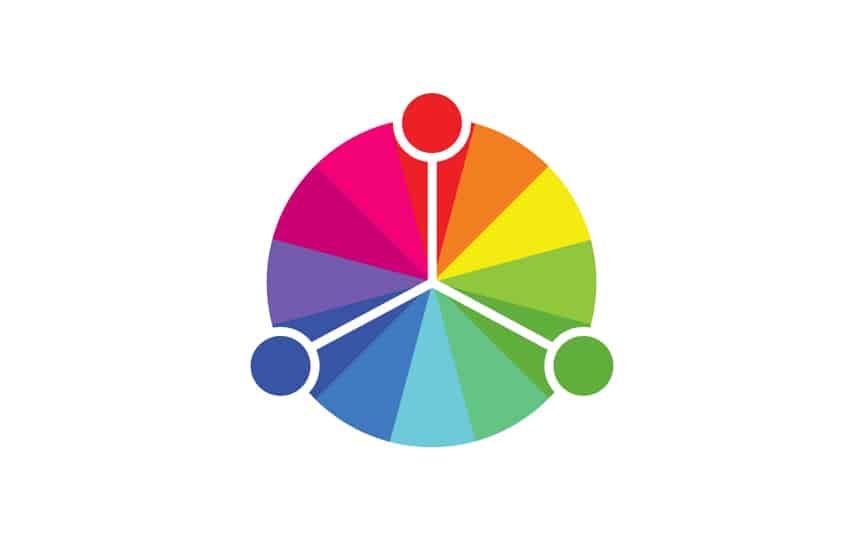
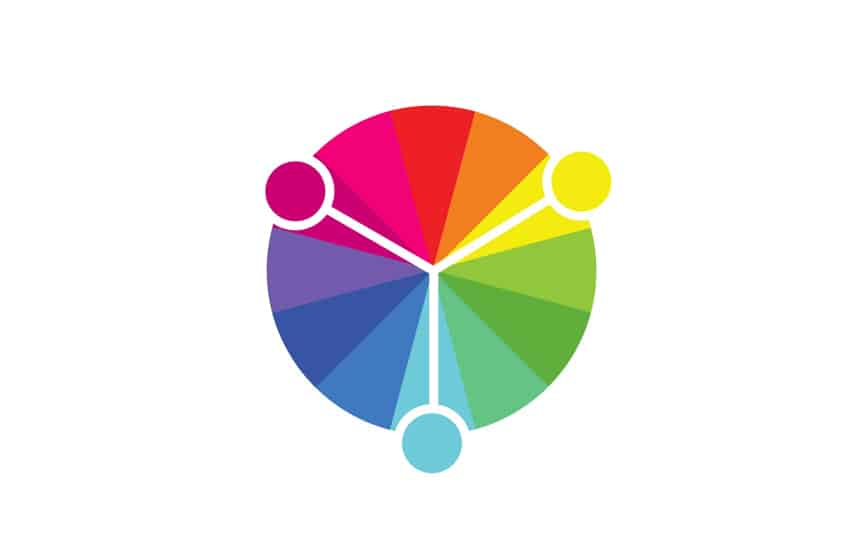
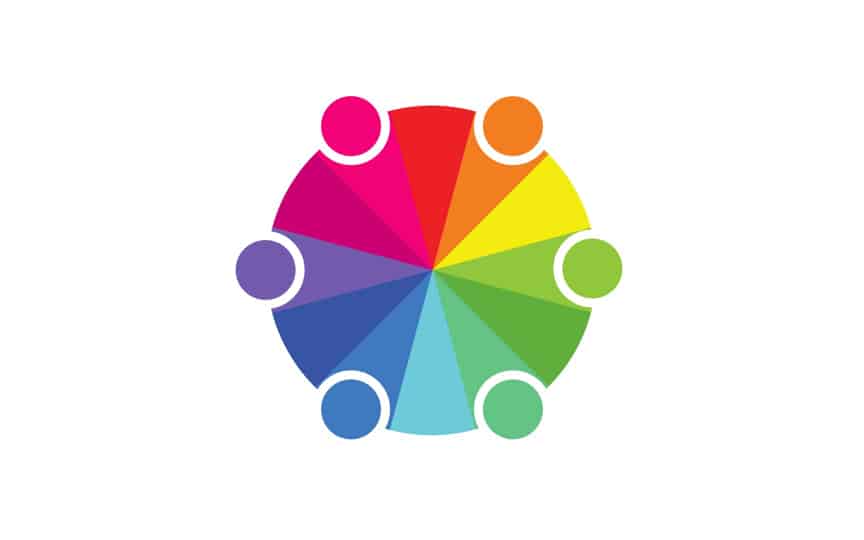
Rueda de color #
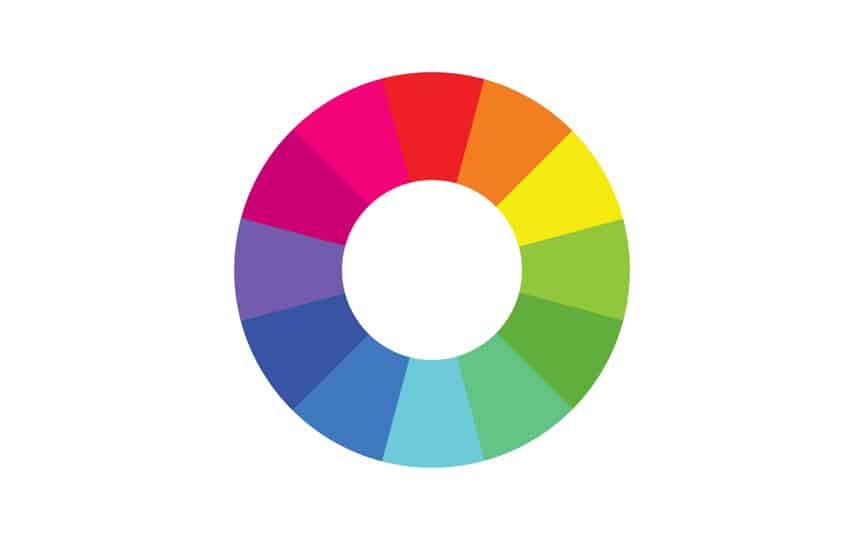
Es posible que conozcas la rueda de colores de las clases de arte. Es una representación circular de las tonalidades de los colores, que muestra las relaciones entre los colores primarios, secundarios y terciarios. Es un recurso valioso para crear esquemas y paletas de colores. Tradicionalmente, la rueda de colores contiene 12 matices: 3 colores primarios, 3 secundarios y 6 terciarios.
La rueda de colores fue presentada originalmente por Sir Isaac Newton en su libro Opticks en 1704[1].

Modelo de color aditivo #
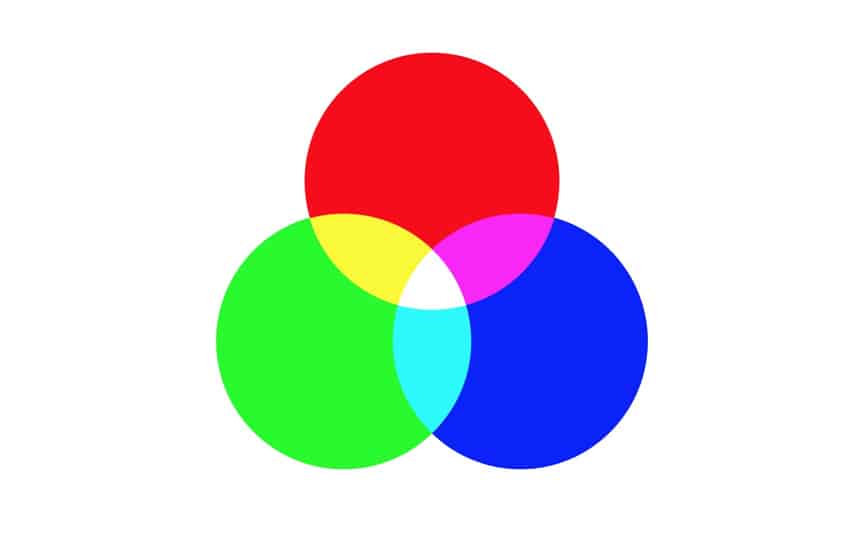
En el mundo del diseño, el modelo aditivo del color es el más utilizado, ya que es el que utilizan las pantallas digitales. Los colores primarios en un modelo de color aditivo son el rojo, el verde y el azul (RGB).
El término «aditivo» se refiere al hecho de que, a medida que se añaden colores a la mezcla, el resultado se vuelve progresivamente más claro, hasta llegar al blanco cuando se combinan todos los colores. A James Clerk Maxwell se le atribuye en gran medida el mérito de ser el padre del color aditivo por su trabajo experimental en relación con la luz y el espectro de colores (y por crear la primera fotografía en color)[2].

Modelo de color sustractivo #
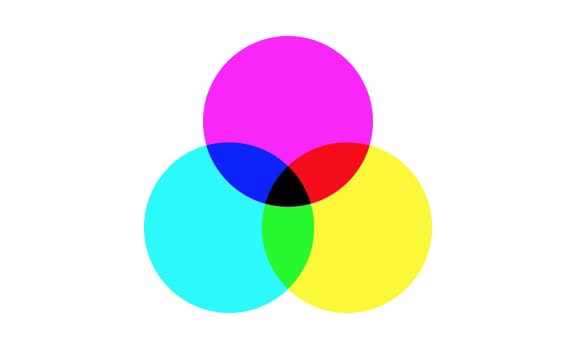
El modelo de color sustractivo es una mezcla de pigmentos, tintas, pinturas o tintes. Se llama sustractivo porque cada vez que se añade un nuevo color, la mezcla refleja menos luz y se oscurece, tendiendo al negro.
En arte, el modelo de color sustractivo se basa en los colores primarios que la mayoría de nosotros aprendimos de niños: rojo, amarillo y azul. Sin embargo, en la impresión y el diseño, el modelo de color sustractivo se basa en el cian, el magenta y el amarillo, ya que se pueden reproducir más colores con precisión combinando esos tres tonos (junto con un color key, generalmente el negro).

Colores cálidos #
Los colores cálidos se asocian con el amor, el fuego, la pasión y las emociones fuertes. Son los colores que encontrarías en una hermosa puesta de sol: un conjunto de rojo, naranja, amarillo y todas sus variaciones. El concepto de colores cálidos entró en el vocabulario artístico durante el siglo XVIII gracias al poeta irlandés Oliver Goldsmith[3].
Los colores cálidos pueden ser intensos, especialmente cuando se utilizan en su forma pura. Empleados como colores de realce, pueden añadir vida y emoción a un diseño. Cuando se emplean en grandes franjas, pueden ser abrumadores si no se moderan de otra manera. En cualquier caso, tienen un poderoso impacto en cualquier diseño.

Colores Fríos #
Los colores fríos son opciones populares para la creación de marcas. El azul, el único color frío primario, es el más popular en todo el mundo. Otros colores fríos son el verde y el morado, junto con todas sus variaciones. El concepto de colores fríos apareció incluso antes que el cálido por el historiador de arte francés Roger de Piles en 1708[4].
Los colores fríos se ven habitualmente en la naturaleza: en el agua, el cielo y las plantas. Estos colores evocan sentimientos de calma y relajación, así como de lealtad y confianza (otra razón por la que son tan populares en el branding). El azul también se asocia ampliamente con los enlaces de texto en el diseño UX.

Colores neutros #
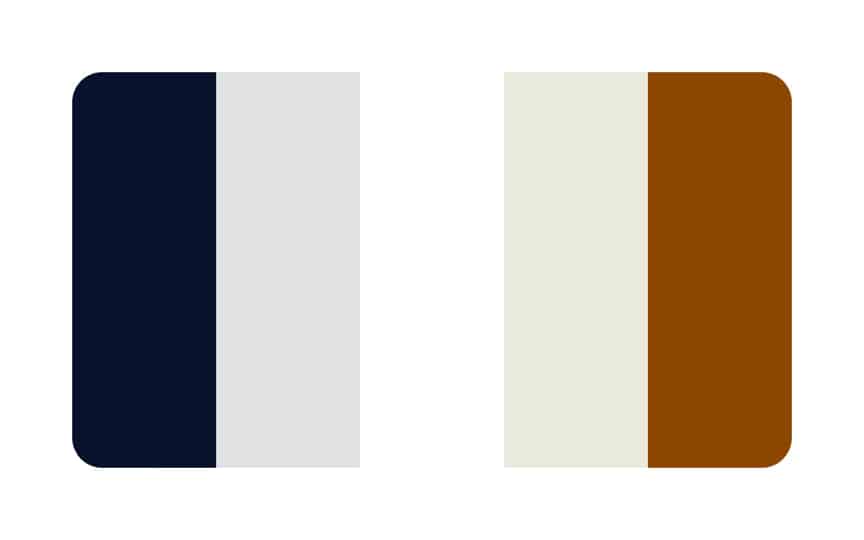
Es difícil crear un diseño estético utilizando solo colores cálidos y fríos. Ahí es donde entran los colores neutros. Los colores neutros son los más sutiles del grupo e incluyen el negro, el blanco, el gris y varios tonos de marrón (que técnicamente es una forma apagada de naranja, razón por la que se considera el más cálido de los tonos neutros).
Los colores neutros se usan popularmente para la tipografía (el gris oscuro y el negro son los colores más populares para el cuerpo de texto) y los fondos. Pueden resultar excesivos si no se emplean adecuadamente, pero también pueden utilizarse para que los colores de acento destaquen en tu diseño. Los colores neutros pueden añadir un aire de sofisticación a tus diseños de UX.
Los colores neutros hacen que tu producto parezca más sofisticado.

Paleta de color #
La combinación de colores de uno o varios de estos grupos crea una paleta de colores. En el mundo digital, una paleta de colores es una combinación de colores que combinan bien y generan un estado de ánimo o una sensación deseada. Los colores cálidos producen sensaciones dinámicas; los colores fríos ocasionan sensaciones calmantes; los neutros pueden utilizarse para realzar o suavizar cualquiera de ellos o para producir sensaciones sofisticadas.
Usar una paleta de colores consistente hace que tus usuarios perciban la personalidad de tu producto o marca. Puede ayudar a unificar los diferentes productos u ofertas de una marca dando a los usuarios un punto de contacto familiar. Las paletas de colores consistentes son los bloques de construcción visual de tu producto.
Los colores definen el estilo visual de tu producto, así que establecer una paleta de colores es uno de los primeros pasos para generar tu sistema de diseño.

Colores primarios #
Los colores primarios son la raíz de todos los demás colores, imposibles de formar mediante la mezcla de otras tonalidades. En el modelo de color sustractivo, los colores primarios son el magenta, el cian y el amarillo. En el modelo de color aditivo (como el utilizado por las pantallas digitales), son el rojo, el verde y el azul[5].
En el diseño, los colores primarios tienen un poderoso impacto visual y psicológico. A menudo se utilizan como colores de acento en sus formas puras, para no resultar abrumadores. Sin embargo, cuando quieres causar un impacto, apoyarte en los colores primarios puede hacer exactamente eso.

Colores secundarios #
Los colores secundarios se crean al combinar dos tonos primarios. En el modelo de color sustractivo, los colores secundarios son el rojo, el azul y el verde. En el modelo aditivo, son el cian, el magenta y el amarillo.
Observa que los colores primarios sustractivos se convierten en los secundarios aditivos y viceversa. Aunque estos modelos de color funcionan de forma efectivamente opuesta, están intrínsecamente relacionados entre sí.

Colores terciarios #
Los colores terciarios se producen al combinar un matiz primario y otro secundario en igual medida. En los modelos de color aditivo y sustractivo, incluyen matices como el azul, el naranja y el violeta (esto se debe a que los matices primarios y secundarios en los dos modelos están invertidos, pero incluyen los mismos seis matices).
Si se combinan los colores terciarios con los primarios o secundarios se crea otro nivel más: los colores cuaternarios.

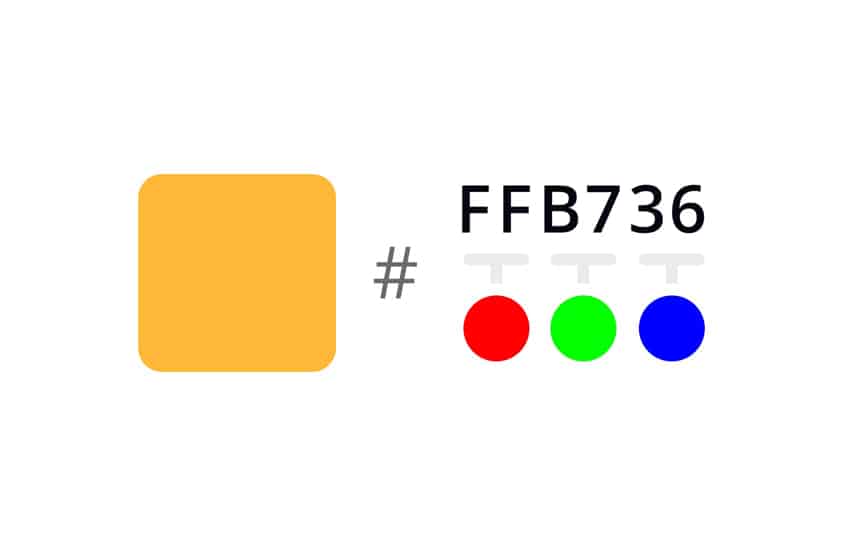
Triplete HEX #
Los tripletes hexadecimales son una forma de representar los colores RGB y se utilizan habitualmente para especificar los colores en CSS. Los colores hexadecimales llevan el prefijo «#» y suelen incluir seis dígitos hexadecimales (números 0-9 y letras A-F)[6].
Los dos primeros dígitos corresponden al valor del rojo, los dos segundos al verde y los dos últimos al azul. En algunos casos, pueden incluir un cuarto par de dígitos, que representan la opacidad o el alfa del color. En raras ocasiones, puedes ver colores hexadecimales de 3 dígitos, con solo un dígito que representa cada valor RGB.

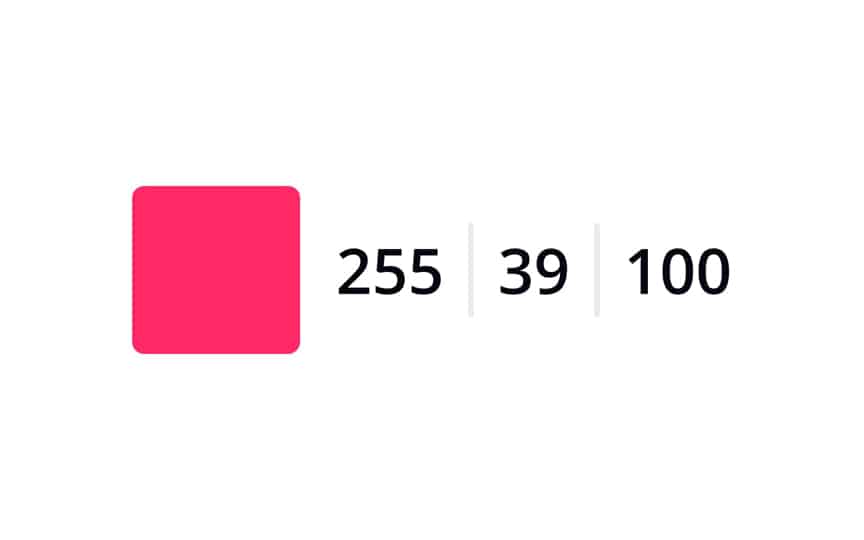
Modelo de color RGB #
El modelo de color RGB (que significa rojo, verde y azul) es con el que suelen trabajar los diseñadores de UX, ya que es el que usan las pantallas electrónicas. Combina luces rojas, verdes y azules para crear más de 16 millones de colores (16.777.216 para ser exactos). Ten en cuenta que el RGB es un modelo de color que depende del dispositivo, lo que significa que diferentes dispositivos mostrarán los valores RGB de forma diferente.
El modelo de color RGB se basa en la percepción humana del color y en el modo en que nuestros ojos perciben los colores del espectro luminoso (basado en tres tipos diferentes de conos receptores de luz en nuestros ojos)[7].
Referencias
- https://www.gutenberg.org/files/33504/33504-h/33504-h.htm
- https://en.wikipedia.org/wiki/James_Clerk_Maxwell
- http://www.handprint.com/HP/WCL/color12.html
- https://pro.harman.com/insights/entertainment/touring/additive-vs-subgressive-color-mixing/
- https://en.wikipedia.org/wiki/Web_colors#Hex_triplet
- https://es.wikipedia.org/wiki/Tricromatismo




